
Lập trình Web
1651
11/10/2023
Cùng tìm hiểu về thuộc tính position trong CSS và giải thích chi tiết bằng các ví dụ
Trước khi bạn có thể thực sự giỏi CSS, bạn cần hiểu những điều cơ bản về thuộc tính CSS và giá trị của chúng. Trong bài viết này, hãy cùng ICANTECH tìm hiểu chuyên sâu về thuộc tính CSS position và cách chúng hoạt động nhé!
1. Tổng quan về CSS POSITION
Thuộc tính vị trí position CSS đảm nhận vai trò xác định vị trí của các phần tử trong tài liệu HTML. Thuộc tính này hoạt động cùng với các thuộc tính left, right, top, bottom và z-index để xác định vị trí cuối cùng của một phần tử trên một trang.
2. 5 giá trị chính của của thuộc tính CSS position
Có năm giá trị mà thuộc tính vị trí position có thể khai báo là:
- static
- relative
- absolute
- fixed
- sticky

Bây giờ chúng ta hãy cùng thảo luận về từng giá trị của thuộc tính vị trí position bên dưới:
2.1. Giá trị Static
Đây là giá trị mặc định cho các phần tử. Các thuộc tính left, right, top, bottom và z-index không làm ảnh hưởng đến giá trị một phần tử có position: static.
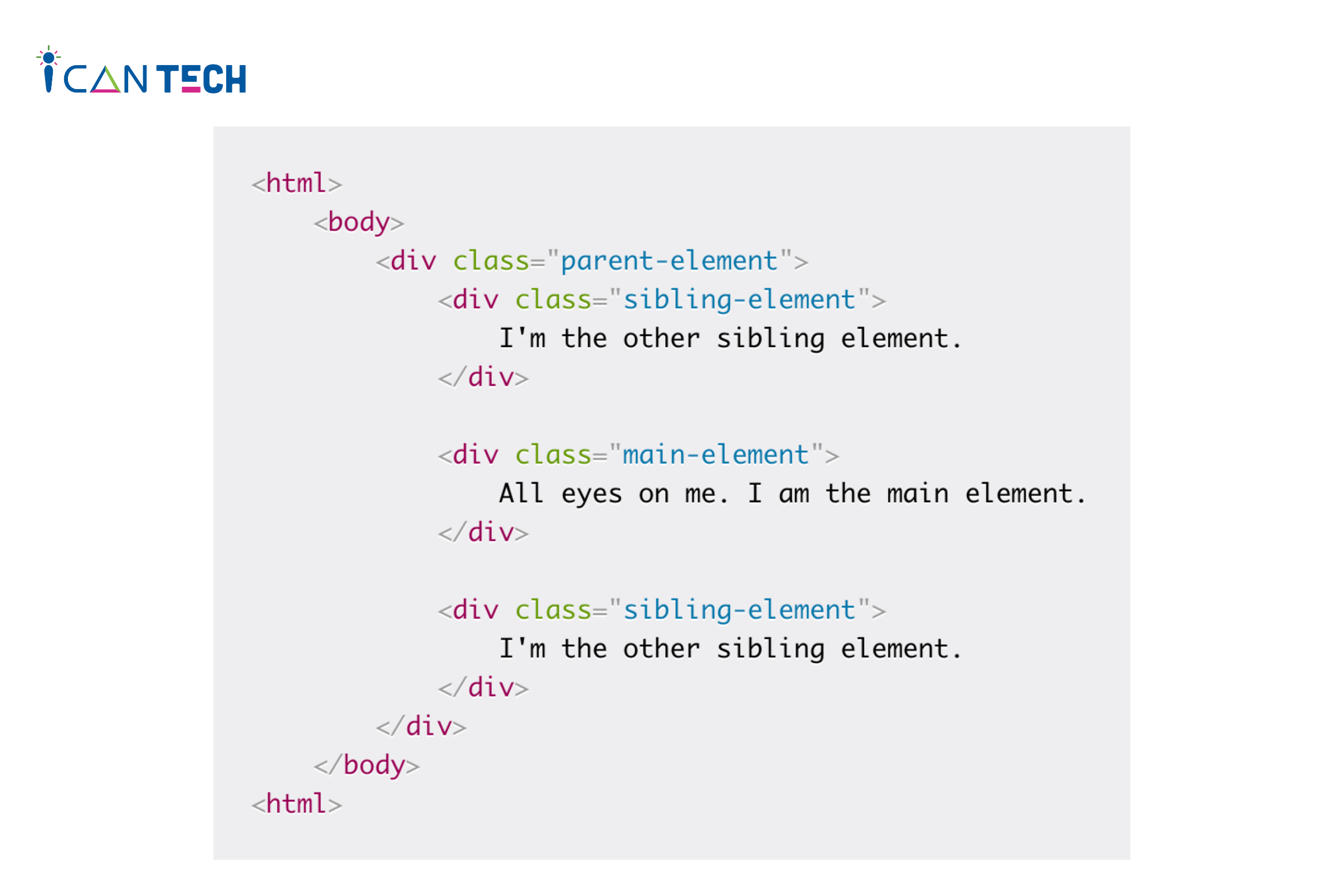
Hãy cùng xem một ví dụ về position: static, có ba div được đặt trong vùng chứa chính <div class="parent-element">.
Chúng ta sẽ sử dụng ví dụ bên dưới trong suốt bài viết này:

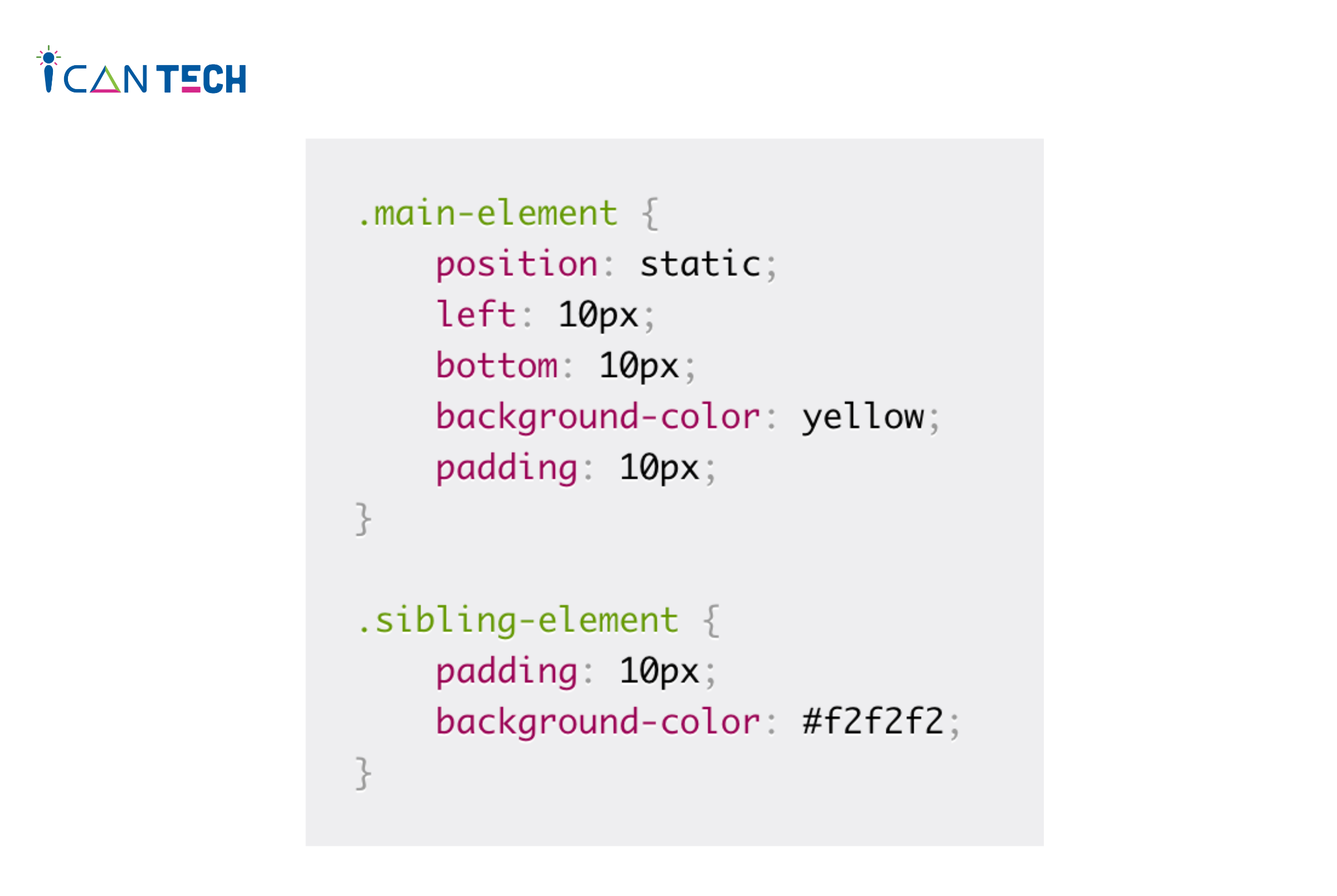
Đầu tiên thêm thuộc tính position: static vào div với phần tử chính của lớp class main-element cùng với các giá trị left, top cho nó sau đó thêm một số kiểu style cho các div khác để phân biệt chúng với phần tử khác.

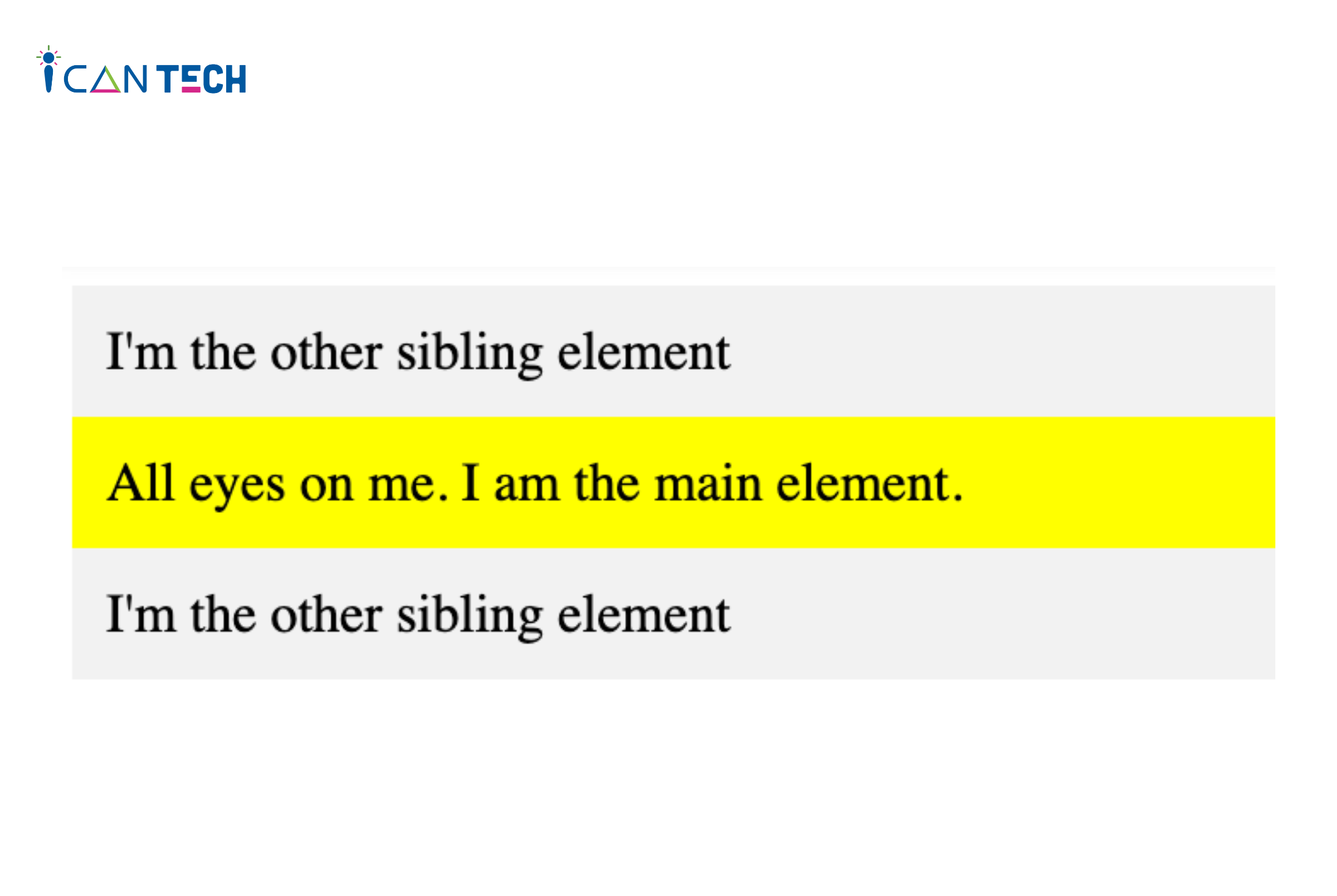
Đây là kết quả:

Ví dụ cho thấy các thuộc tính left và bottom không ảnh hưởng đến phần tử có khai báo thuộc tính position: static. Hãy chuyển sang giá trị tiếp theo của thuộc tính position.
2.2. Giá trị Relative
Các phần tử được khai báo thuộc tính position: relative vẫn nằm trong luồng tài liệu HTML bình thường. Tuy nhiên các phần tử được khai báo thuộc tính position: static không làm ảnh hưởng tới các phần từ nhưng các thuộc tính left, right, top, bottom và z-index thì có. Hãy xem ví dụ bên dưới để hiểu rõ hơn:
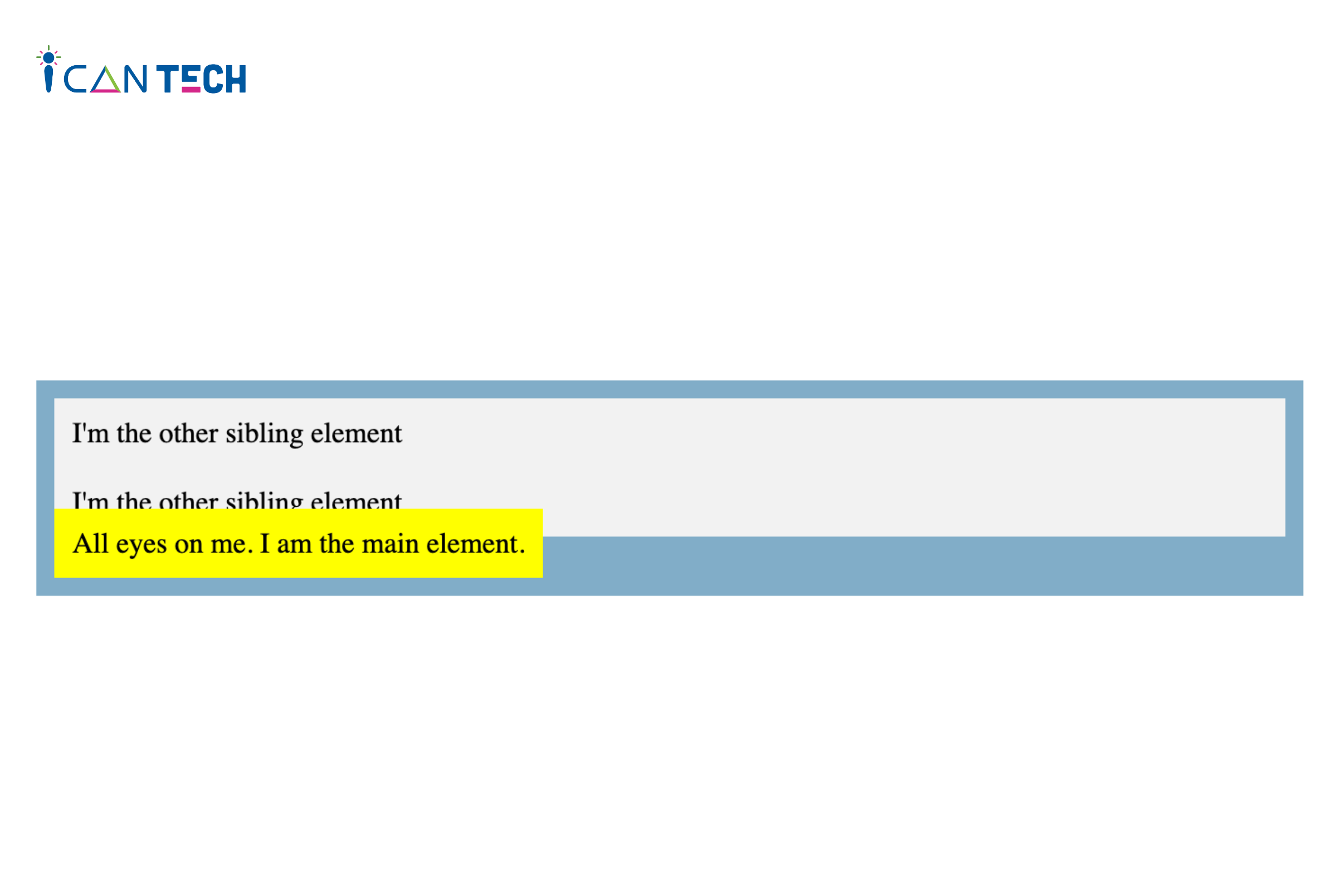
Ví dụ bên dưới đã thay thế position: static bằng position: relative

Hãy lưu ý các thuộc tính left và bottom bây giờ đã ảnh hưởng đến vị trí của phần tử. Khi bù một vị trí phần tử với position: relative thì không gian xung quanh mà phần tử chiếm sẽ không thay đổi, để dễ hiểu hơn hãy quan sát kết quả phía trên. Đoạn văn bản được dịch chuyển lên phía trên và nằm đè lên đoạn văn bản thứ nhất. Lưu ý rằng vị trí của đoạn văn bản thứ 2 chiếm không hay đổi.
2.3. Giá trị Absolute
Các phần tử được khai báo position: absolute sẽ được định vị tương ứng với các phần tử cha của chúng. Trong trường hợp này, phần tử được khai báo position: absolute sẽ bị xóa khỏi vị trí ban đầu mà phần tử này đã chiếm. Các phần tử khác sẽ hoạt động như thể phần tử đó không được khai báo trong HTML. Sẽ không có khoảng trống nào được tạo ra cho thành phần đó trong bố cục trang. Các giá trị left, top, bottom và right sẽ xác định vị trí xuất hiện của phần tử đó.
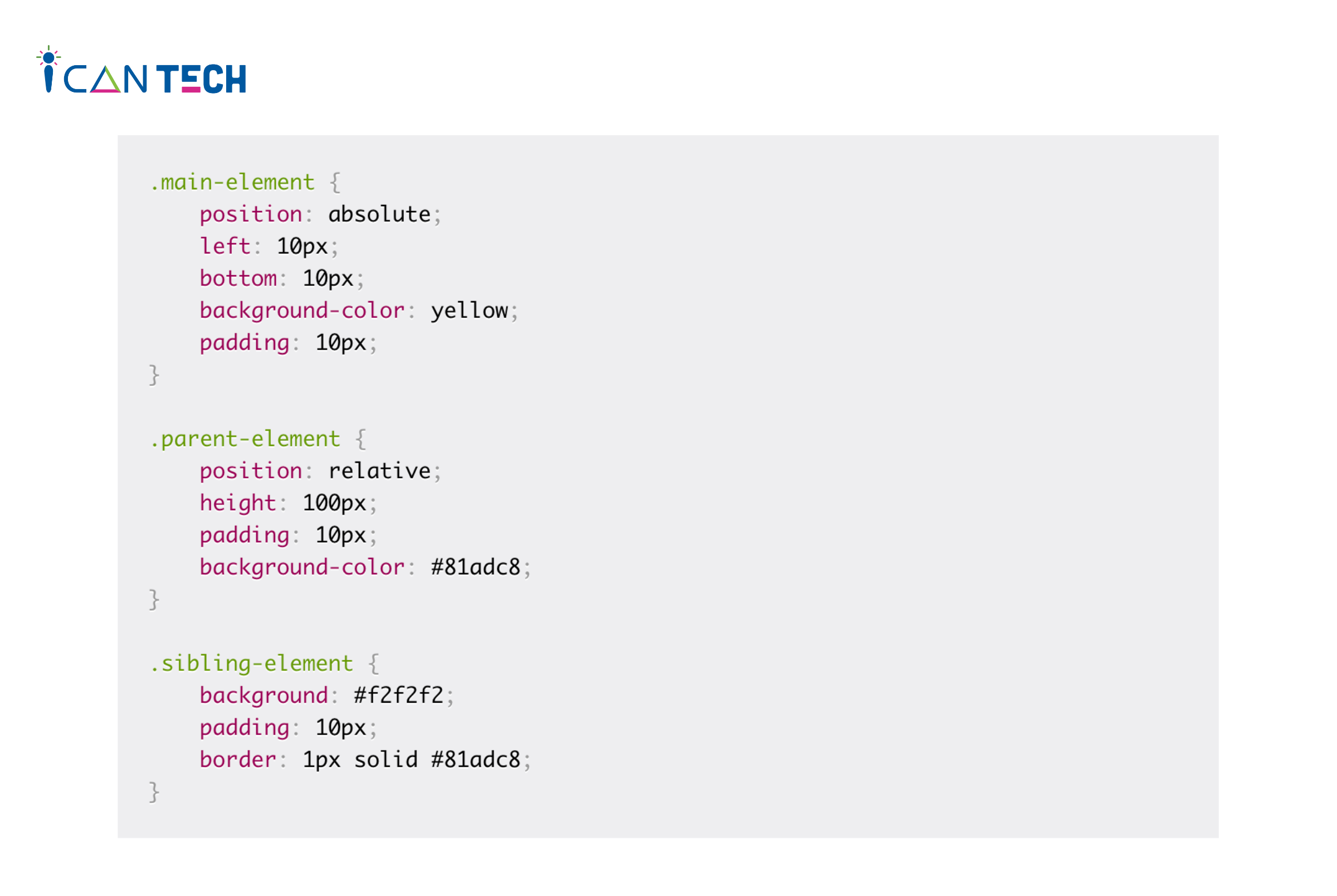
Một điều cần lưu ý là phần tử có thuộc tính position: absolute sẽ được định vị theo phần tử được khai báo thuộc tính position: relative. Điều này có nghĩa là phần tử cha phải có giá trị vị trí khác với position: static. Nếu phần tử cha không khai báo position: relative hoặc khác giá trị static thì các phần tử có giá trị absolute sẽ định vị theo thành phần bao ngoài hoặc định vị theo body của toàn bộ trang web. Xem tiếp ví dụ phía dưới để hiểu rõ hơn cách hoạt động của giá trị absolute:

Kết quả:

Kết quả cho thấy không có khoảng trống nào được tạo ra cho phần tử thứ ba. Phần tử thứ ba hiện được định vị tương ứng với phần tử cha.
2.4. Giá trị Fixed
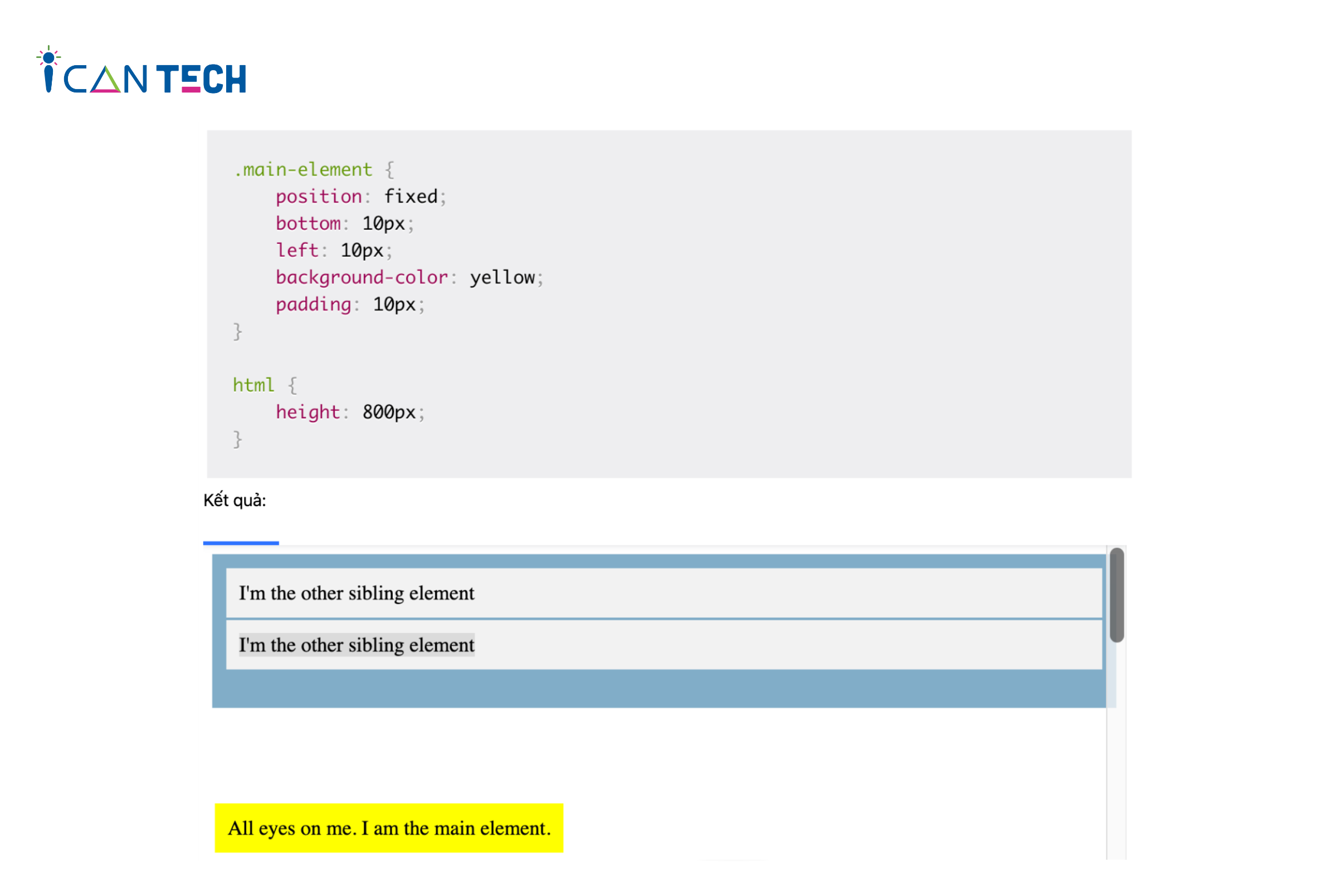
Phần tử được khai báo giá trị position: fixed sẽ tương tự như các phần tử có giá trị absolute. Các phần tử này cũng bị loại bỏ khỏi vị trí của chúng. Nhưng không giống như phần tử có giá trị absolute, chúng luôn được định vị tương ứng với phần tử <html>.
Một điều cần lưu ý là các phần tử có giá trị fixed sẽ không bị ảnh hưởng khi cuộn trang web. Chúng luôn ở cùng một vị trí mặc định đã khai báo thuộc tính vị trí để xuất hiện trên trình duyệt web.

Kết quả trên cho thấy thanh cuộn nằm phía bên phải khi chúng ta cuộn xuống phía dưới chúng ta sẽ thấy phần tử cuối cùng vẫn không thay đổi vị trí. Thay vào đó nó sẽ được cố định phía dưới cùng của phần tử <html>.
2.5. Giá trị Sticky
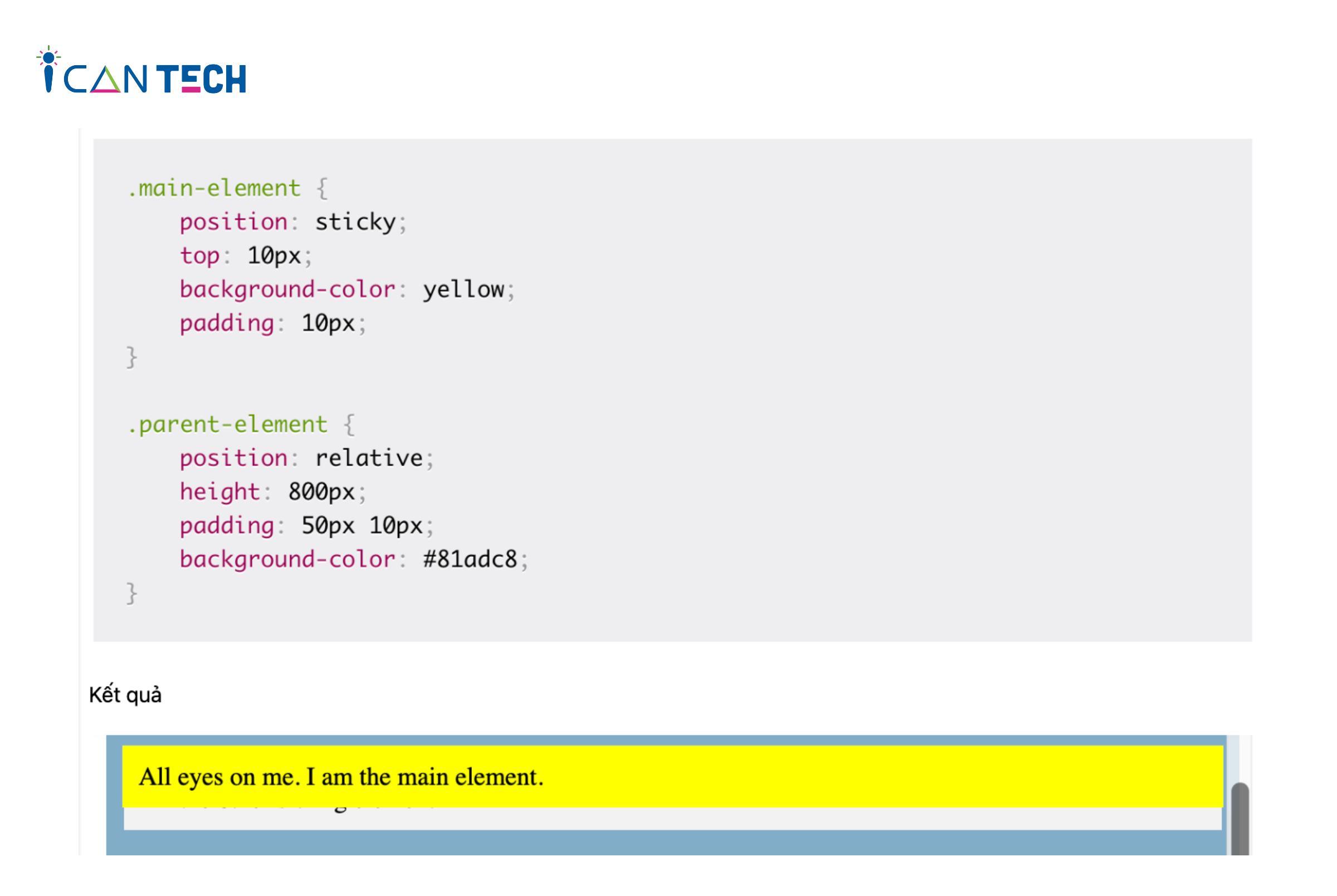
position: sticky là sự kết hợp của 2 thuộc tính position: relative và position: fixed. Nó hoạt động tương đồng với phần tử được khai báo position: relative cho đến khi cuộn trang web để tạo ra một điểm cuộn nhất định và sau đó hoạt động như một phần tử cố định position: fixed. Xem ví dụ dưới đây để hiểu rõ hơn:

Khi cuộn xuống sẽ thấy nó hoạt động như một phần tử relative cho đến khi đạt đến một điểm nhất định trên màn hình, top: 10px và sau khi đến một điểm nhất định nó sẽ hoạt động giống như một phần tử fixed.
3. Lời Kết
Tóm lại, thuộc position trong CSS là một trong những khái niệm vô cùng quan trọng phải được nắm vững. Thuộc tính position được sử dụng khá phổ biến trong việc làm website và đặc biệt là khi bạn tiến hành thao tác tạo layout cũng như sắp xếp những phần tử trên layout. Bạn cần tham khảo thêm một vài bài tập về position nhằm sử dụng thuộc tính position được thành thạo hơn.
Nếu bạn đang trên con đường tìm hiểu về học lập trình thì hãy tham khảo ngay khóa học lập trình web của ICANTECH nhé!
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
