
Lập trình Web
13459
29/09/2023
In đậm trong html: Đơn giản, dễ hiểu
Trong một văn bản, các chữ in đậm, in nghiêng, gạch chân hoặc có màu khác với những chữ còn lại luôn thu hút sự chú ý của người đọc. Trên một trang web, người ta cũng thường dùng cách tương tự, ví dụ in đậm chữ để người xem quan tâm và tìm kiếm thông tin nhanh hơn. Bài viết này, ICANTECH sẽ giới thiệu với các bạn về thẻ in đậm trong html.
1. In đậm trong html là gì?
Thuật ngữ in đậm được dùng để chỉ các chữ (text) với nét to, dày hơn và rõ hơn so với font chữ bình thường trong một văn bản. Trên các trang web để thực hiện điều này người ta sử dụng thẻ in đậm html. Thông thường nội dung được bôi đậm sẽ là phần quan trọng cần nhấn mạnh của văn bản, mà người viết muốn người đọc ghi nhớ hơn những nội dung khác.
2. In đậm trong html với thẻ bold và thẻ strong
In đậm trong html có thể thực hiện được với 2 loại: thẻ bold và thẻ strong. Đây là hai trong số các loại thẻ tạo kiểu chữ trong html hiện nay.

- Thẻ <b> bôi đậm chữ hiển thị
- Thẻ <strong> bôi đậm, đồng thời nhấn mạnh chữ hiển thị
- Thẻ <small> hiển thị chữ với cỡ nhỏ hơn
- Thẻ <i> hiển thị chữ in nghiêng
- Thẻ <ins> đánh dấu đoạn văn bản được chèn thêm vào
- Thẻ <del> đánh dấu đoạn văn bản được xóa đi (gạch giữa)
- Thẻ <sub> tạo chỉ số dưới
- Thẻ <sup> tạo chỉ số trên
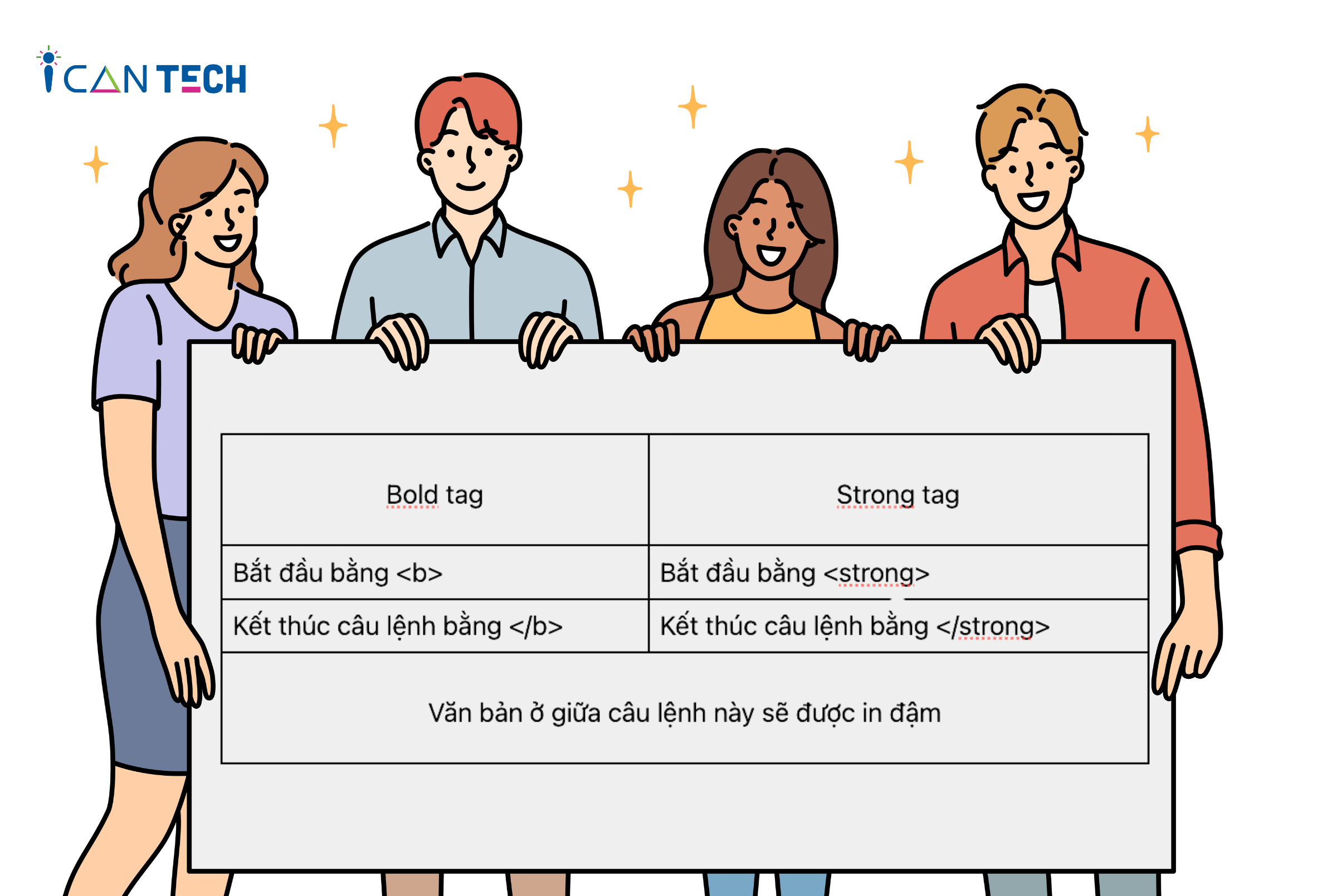
Về mặt hình thức cả thẻ bold và thẻ strong đều giúp bôi đậm phần text cần nhấn mạnh, nhưng có một vài điểm khác nhau giữa 2 loại thẻ này (chủ yếu là do html phân biệt giữa phần hiển thị lên màn hình tương tác với người dùng và phần ngữ nghĩa nằm trong đoạn code).
Bold tag | Strong tag | |
Giống nhau | Đều là các thẻ cơ bản trong html giúp bôi đậm dòng văn bản bên trong thẻ | |
Đều được hỗ trợ bởi hầu hết các trình duyệt: Chrome, Firefox, Microsoft Edge, Safari, Opera mini | ||
Khác nhau | Chỉ làm nổi bật nội dung được bôi đậm. | Làm nổi bật nội dung được bôi đậm, kèm theo chú ý với trình duyệt rằng đây là vấn đề rất quan trọng. |
Một số trình duyệt ngoài việc bôi đậm còn sử dụng hiệu ứng khác giúp nhấn mạnh (đặc biệt dành cho những người thị lực kém). | ||
Từ html 5, thẻ bold được xếp vào loại thẻ phổ thông và không được khuyến khích sử dụng. Trong khi đó thẻ strong được xếp vào loại thẻ chuyên dụng, và được khuyến khích sử dụng để nhấn mạnh ý nghĩa quan trọng của đoạn văn bản. | ||
3. Code in đậm html như thế nào?
Kiểu chữ in đậm thường áp dụng cho các thành phần khác nhau trên website như: tiêu đề, mục lục, hay đoạn văn bản quan trọng,...Bất cứ một nội dung gì ở bên trong thẻ bold hay thẻ strong thì đều được in đậm. Thẻ bold thuộc nhóm thẻ nội tuyến (inline) nên khi hiển thị, tức là các ký tự sẽ ở trên cùng một hàng.

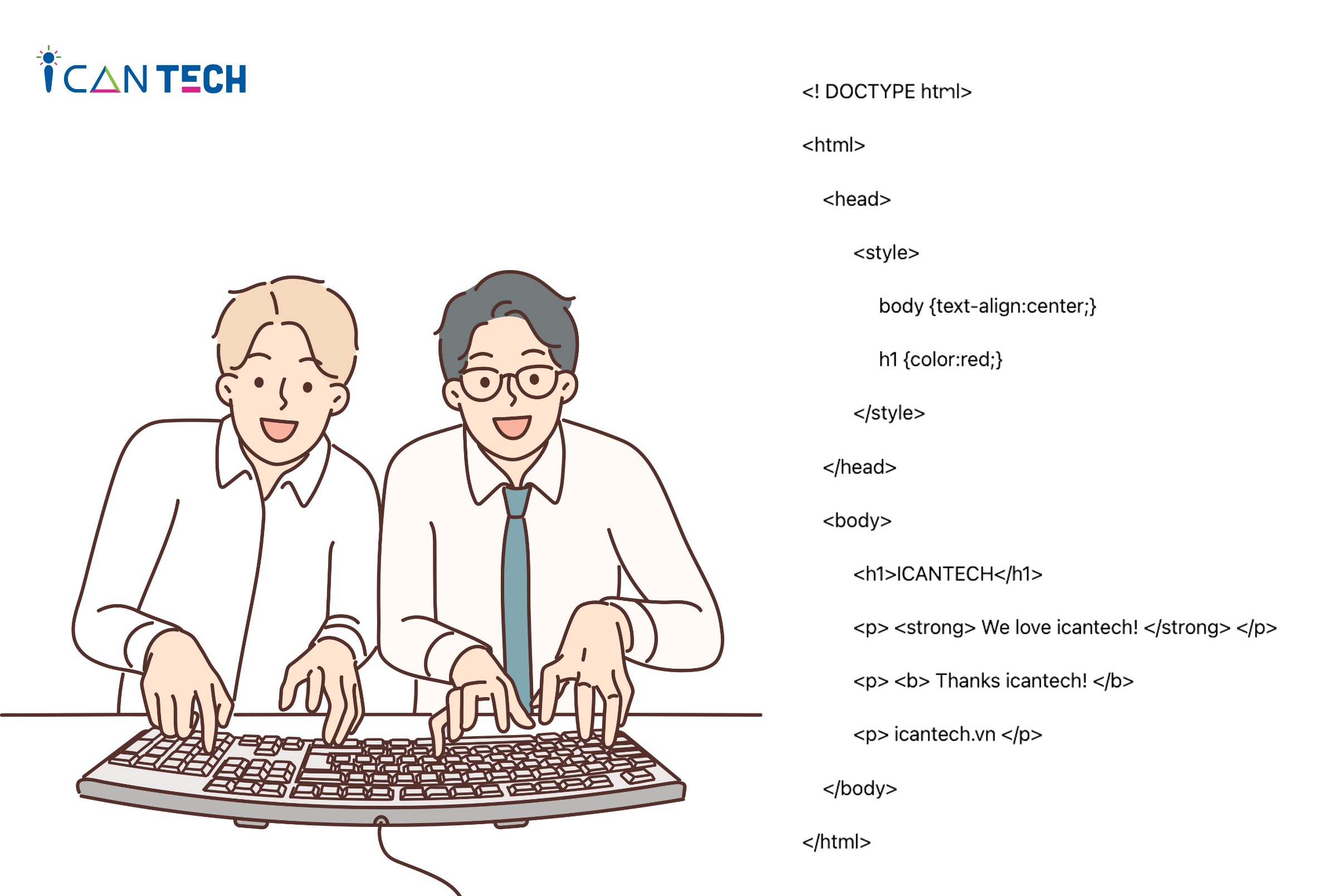
Sau đây, ICANTECH sẽ giúp các bạn (dù không phải là lập trình viên) cũng có thể tạo được 1 file html sử dụng thẻ bold và thẻ strong.
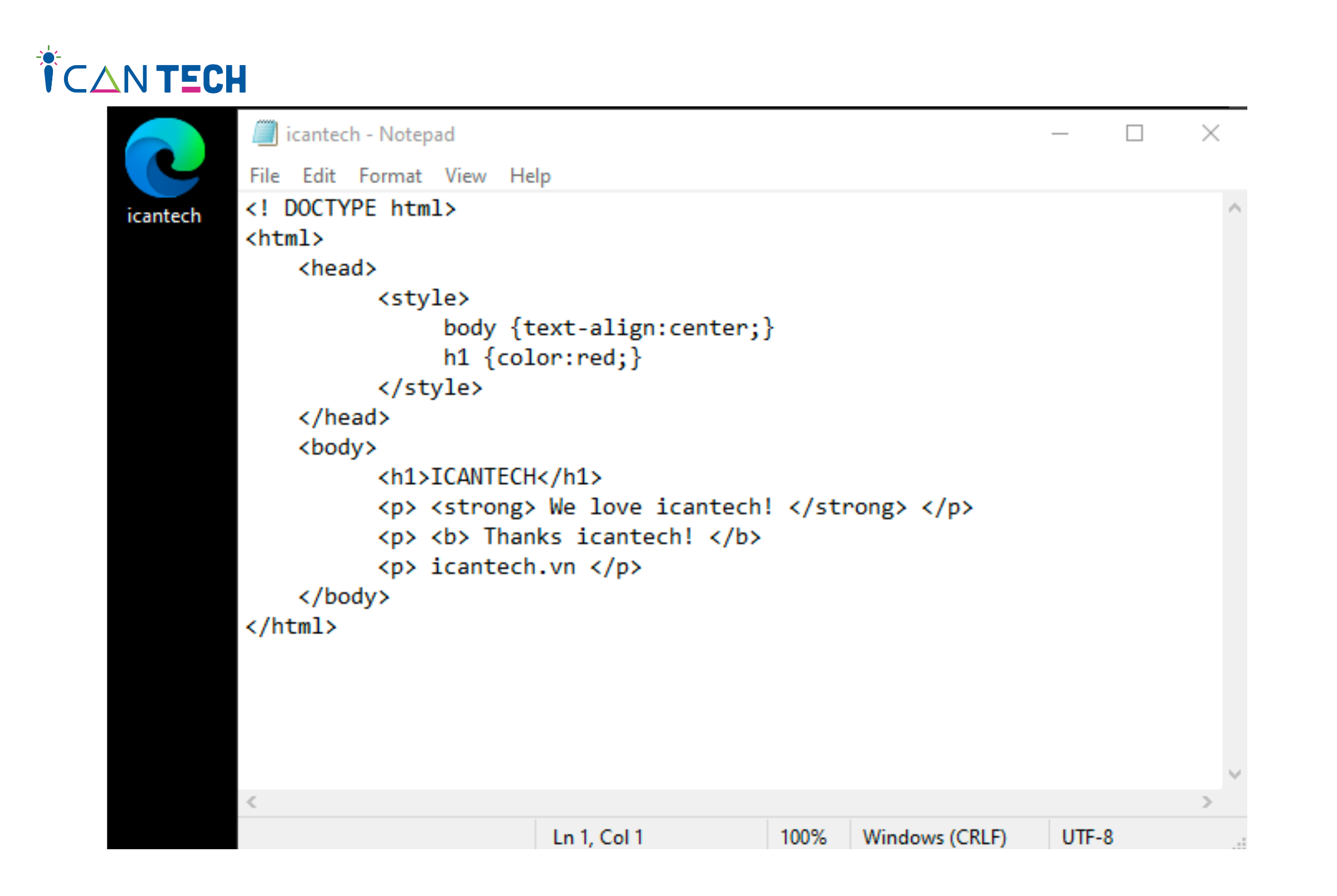
- Bước 1: Bạn mở chương trình Notepad
- Bước 2: Copy đoạn code sau vào Notepad

- Bước 3: Save as file bạn vừa tạo với tên tùy ý và đuôi .html (ví dụ icantech.html), như hình minh họa bên dưới:

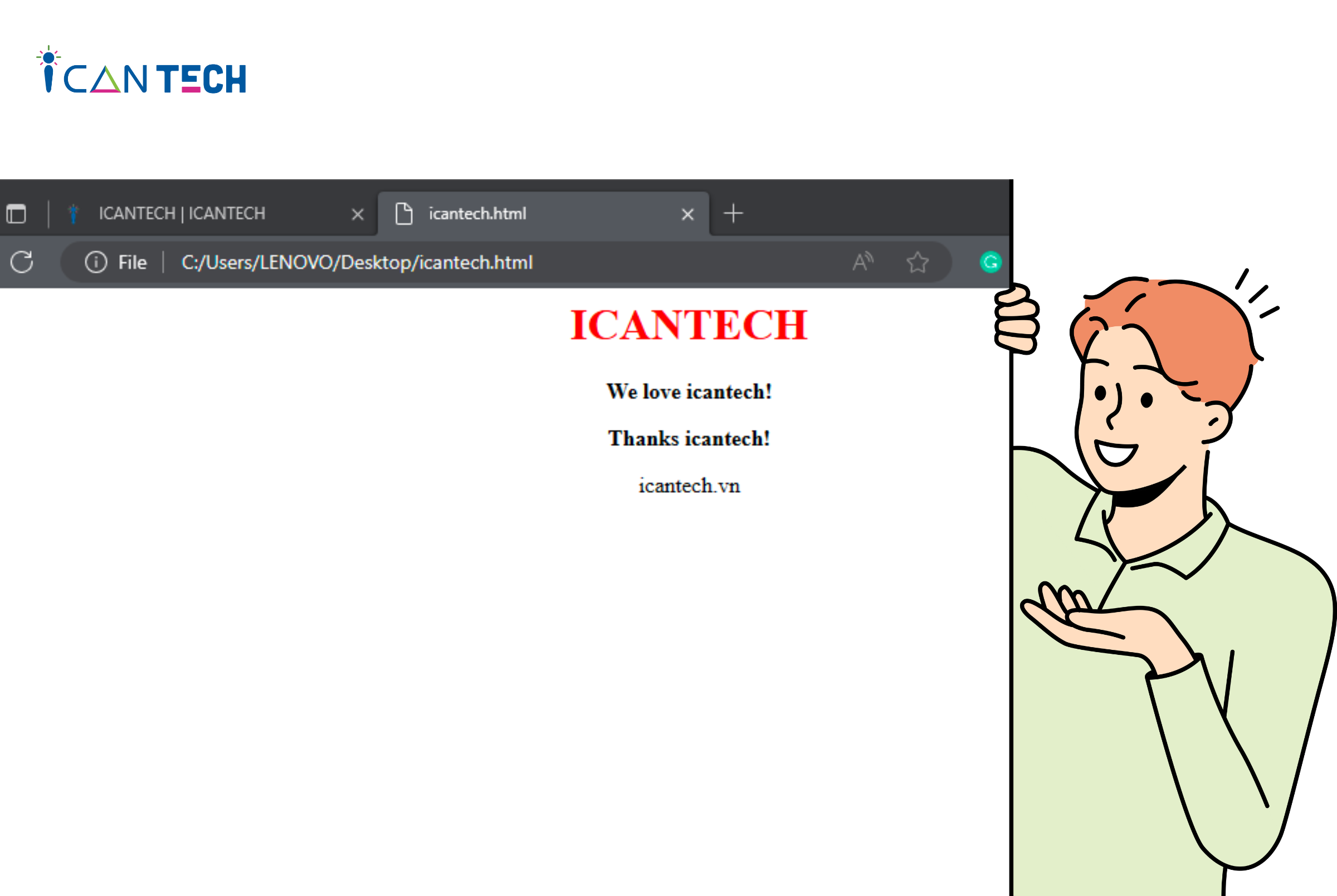
- Bước 4: Bây giờ tận hưởng thành quả của bạn bằng cách click đúp chuột vào icantech.html thôi nào.

4. Vai trò của in đậm trong html
In đậm trong html ngoài công dụng làm rõ một phần nội dung văn bản thì còn có thể sử dụng để làm nổi bật một phần cấu trúc của website và có ảnh hưởng đến thẩm mỹ của website. Như đã trình bày ở trên, những đoạn văn bản được làm nổi bật thông thường là những từ ngữ cần được ghi nhớ hoặc nhấn mạnh. Như vậy, chức năng in đậm trong html sẽ giúp người đọc dễ dàng chú ý hơn so với các thông tin khác trên website. Hơn nữa, các thẻ in đậm html còn giúp cho chúng ta thực hiện SEO (Search Engine Optimization) tốt hơn. Cụ thể là, thuật toán của các công cụ tìm kiếm (như Google, Bing, Yahoo,...) sẽ coi trọng các nội dung trên các website được đặt trong thẻ strong hơn các nội dung khác. Nên việc bạn sử dụng thẻ strong để in đậm các từ khóa chính cần SEO sẽ đạt hiệu quả nhất định.
5. Lời kết
Chúng tôi hy vọng bài viết đã giúp các bạn hiểu rõ thế nào là in đậm trong html và vai trò của nó. Về mặt hình thức thì thẻ strong và thẻ bold đều giúp chúng ta in đậm văn bản, nhưng khi dùng thẻ strong sẽ giúp tối ưu tìm kiếm SEO. Hơn nữa, việc sử dụng in đậm một cách hợp lý và theo đúng nguyên tắc lập trình website sẽ giúp website của bạn được đánh giá cao hơn về chất lượng.
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
