
Lập trình chung
1753
13/09/2023
Postman - Công cụ tuyệt vời cho API
Chủ đề chính của bài viết này là Postman. Nhưng ở đây không phải là nói về người đưa thư làm việc cho bưu điện (hay còn gọi là bưu tá), mà ICANTECH muốn giúp các bạn hiểu phần nào về nền tảng Postman, ứng dụng trong giao tiếp, thao tác và kiểm tra API. Bên cạnh việc làm rõ Postman là gì? Tại sao phải dùng nó? Trong bài viết này, chúng ta sẽ cùng tìm hiểu cả cách test API bằng Postman.
1. Giới thiệu tổng quan về Postman
1.1. Khái niệm Postman
Chỉ cần lên Google tìm kiếm từ khóa Postman là gì (what is Postman?) các bạn sẽ thấy có rất nhiều định nghĩa khác nhau như: công cụ, giải pháp, app mở rộng, nền tảng, ứng dụng,...ICANTECH xin chia sẻ với bạn khái niệm do chính trang Postman.com đưa ra, đó là: Postman là một nền tảng API (API platform) để xây dựng và sử dụng APIs. Postman giúp đơn giản hóa vòng đời API (API lifecycle) và sắp xếp hợp lý các hoạt động hợp tác nhóm từ đó giúp lập trình viên tạo ra APIs tốt hơn và nhanh hơn.

Bên cạnh việc định nghĩa Postman là gì? Trang web Postman.com cũng định nghĩa API là một tập hợp các giao thức cho phép các phần mềm khác nhau (và các phần khác nhau của một phần mềm) giao tiếp và truyền dữ liệu.
1.2. Tại sao các lập trình viên nên dùng Postman
Postman có rất nhiều ưu điểm và mang lại nhiều lợi ích cho người dùng, như:
- Người sử dụng Postman có thể dễ dàng tạo bộ sưu tập (Collections) của mình cho những tập lệnh API. Tất nhiên, trong mỗi bộ sưu tập người dùng cũng có thể tạo các bộ sưu tập con và các requests (yêu cầu). Bên cạnh đó Postman còn lưu lại lịch sử requests, nên người dùng có thể sử dụng lại bất cứ lúc nào.
- Postman cung cấp cho người dùng thông tin và dữ liệu dưới dạng bảng điều khiển, rất thuận tiện trong việc theo dõi, phát hiện lỗi và chỉnh sửa.
- Postman hỗ trợ hầu hết các phương thức giao tiếp HTTP (POST, PATCH, GET,...): Thử nghiệm, kiểm tra, theo dõi phản hồi,...
- Postman có các công cụ đầy đủ nhất cho quá trình thiết kế, thử nghiệm, mô phỏng, lưu trữ đến chia sẻ API của người dùng. Do Postman quản trị toàn bộ vòng đời của API nên người dùng có sở sở để thay đổi giải pháp đến khi API tốt nhất, đồng thời nó cũng tạo môi trường hợp tác giữa các nhóm lập trình viên, nhóm phát triển, thiết kế API trên toàn thế giới.
- Môi trường của Postman cho phép người dùng chia sẻ tệp tin một cách dễ dàng, qua mục import và export. Ngoài ra, nó là một dạng mã nguồn mở dành cho tất cả mọi người.

2. Hướng dẫn cài đặt Postman
Để cài đặt Postman, đầu tiên bạn cần vào trang chủ Postman.com và tìm đến mục download hoặc click trực tiếp vào đường dẫn sau: Download Postman (Free) để tải bộ cài đặt miễn phí về máy của mình. Chú ý chọn bộ cài phù hợp với phiên bản hệ điều hành mà bạn đang dùng.
Sau khi tải bộ cài đặt Postman về máy xong, bạn click đúp chuột trái vào biểu tượng phần mềm và tiến hành các bước cài đặt đơn giản theo hướng dẫn giống như các phần mềm khác. Ứng dụng Postman sẽ tự động chuyển đến cửa sổ đăng nhập sau khi bạn đã cài đặt thành công. Bạn cần lựa chọn đăng nhập bằng tài khoản Google (hoặc các hình thức đăng nhập khác) để sử dụng toàn bộ các tính năng của phần mềm thay vì sử dụng tính năng hạn chế nếu không đăng nhập.
3. Hướng dẫn sử dụng Postman
Người dùng cần tạo dự án mới hoặc gọi các dự án đang thực hiện để bắt đầu công việc với Postman bằng cách click vào Workspace/Save My Preference. Giao diện Postman được mô tả trong hình bên dưới (Nguồn Postman Blog). Các thanh công cụ được bố trí ở phía trên và góc dưới giao diện phần mềm. Trong khi phần cửa sổ chính để lập trình được bố trí ở giữa; các tiện ích khác hay đường dẫn dữ liệu được đặt bên trái giao diện phần mềm.
Để sử dụng thành thạo Postman người dùng không chỉ cần dành thời gian đọc tài liệu hướng dẫn mà còn cần phải thực hành nhiều lần. Trong phần này, chúng tôi chỉ tóm lược các tính năng chính của Postman:
- Tính năng Request Get: Tính năng này được dùng để truy vấn (hỏi) thông tin truyền vào URL.
- Tính năng Request Post: Tính năng giúp người dùng gửi thông tin, dữ liệu vào Body của Request, bao gồm: chỉnh sửa, thêm, hoặc xóa nội dung. Các loại dữ liệu khác nhau thì có cách xử lý khác nhau nên người dùng cần lưu ý chọn đúng định dạng dữ liệu.
- Tính năng Collection (bộ sưu tập): Các lập trình viên có thể dễ dàng chia sẻ collection với nhau thông qua mục import và export của Postman.
- Để khởi tạo collection, người dùng chọn New/Collection/Create ở phía góc trái của giao diện. Postman cho phép sử dụng 2 cách là Collection Runner và Newman để chạy một Collection.
Test API bằng Postman: Đầu tiên phải hiểu test (kiểm tra) cái gì? Cái mà bạn kiểm tra sẽ là logic business trên web server. Để hiểu rõ hơn, chúng ta xem một ví dụ sau: Tôi muốn kiểm tra API update_profile gồm 2 trường là Tên và Tuổi. Trong đó trường Tên là bắt buộc và phải lớn hơn 4 ký tự. Trường Tuổi thì không bắt buộc nhập. Cách xử lý của Server và Client có thể minh họa theo 7 bước:
- User vào cửa sổ Profile, sửa lại 2 trường Tên và Tuổi.
- User ấn vào nút Update Profile (Code ở Client sẽ kiểm tra điều kiện của trường Tên, nếu đúng thì gửi API, gọi là Request, nếu chưa đúng sẽ hiện thông báo để User sửa lại).
- Thông tin mới gồm Tên và Tuổi chuyển đến Server.
- Server nhận thông tin và kiểm tra lại so với điều kiện 1 lần nữa.
- Nếu các thông tin Tên và Tuổi đều phù hợp thì 2 thông tin đó được cập nhật vào Database.
- Server trả lại thông tin, gọi là Response về lại cho Client thông báo rằng đã cập nhật thành công.
- User nhìn thấy Tên và Tuổi của mình đã được thay đổi ở cửa sổ Profile.
Ở đây, test API chính là việc chúng ta kiểm tra các bước 4, 5 và 6. Trong đó bước 4 được gọi là Syntax Testing, còn bước 5 và 6 được gọi là Functional Testing. Postman cung cấp công cụ test là các mã Javascript, chúng được thêm vào Request giúp lập trình viên biết được thao tác mình thực hiện đã đúng với mong đợi chưa. Các mã này thường bắt đầu bằng pm.test.
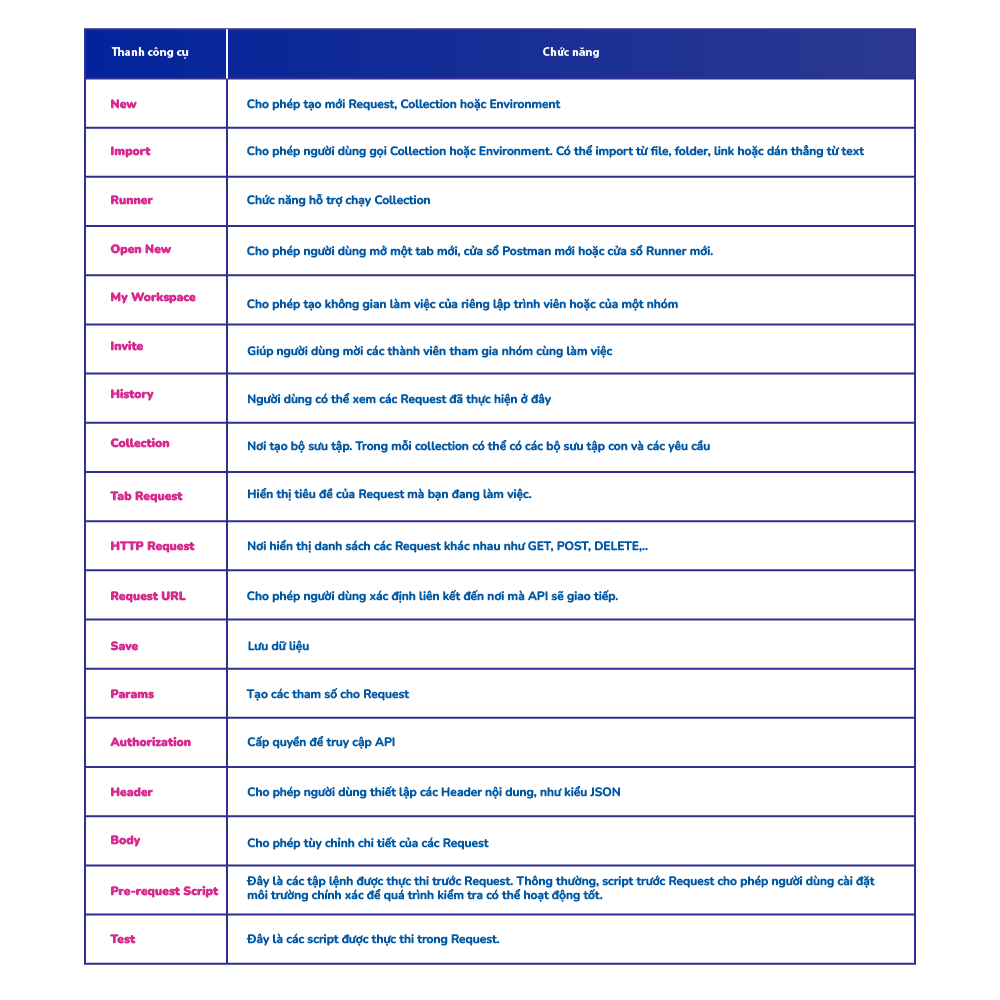
4. Giới thiệu các chức năng chính của Postman
Phần này, ICANTECH giới thiệu đến bạn 18 chức năng chính trong Postman:

5. Lời Kết
Thông qua bài viết trên, ICANTECH hy vọng đã cũng cấp thêm nhiều kiến thức hơn về lập trình cho bạn đọc. Nếu bạn đang quan tâm đến lập trình thì hãy tham khảo ngay khóa học lập trình web tại ICANTECH nhé
Nguồn ảnh: ICANTECH và Postman.com.
Tags
Lập trình chung
