
Lập trình Web
1545
11/12/2023
SASS vs SCSS là gì? So sánh SASS và SCSS trong CSS
CSS hoặc Cascading Style Sheets là ngôn ngữ bảng kiểu quyết định cách một tài liệu, thường được viết trong HTML, được trình bày, tức là hiển thị cho người dùng. Nó là một phần của bộ ba - hai phần còn lại là HTML và JavaScript - làm nên thế giới web. Để truy cập vào những tính năng tính năng mà CSS không cung cấp, các nhà phát triển sử dụng các trình tiền xử lý CSS. Một trình tiền xử lý CSS là một ứng dụng cho phép bạn tạo CSS từ cú pháp riêng của nó. Vì vậy, CSS thực sự không phải là một ngôn ngữ lập trình. Điều này có nghĩa là chúng ta không thể sử dụng những ưu điểm của một ngôn ngữ lập trình trong CSS như: biến (mà hiện tại được hỗ trợ bởi CSS Variables), vòng lặp, hàm… Trong bài viết dưới đây, hãy cùng ICANTECH tìm hiểu về SASS vs SCSS nhé!
1. Tìm hiểu về SASS
SASS là viết tắt của "Syntactically Awesome Style Sheets," đây là một trong những trình tiền xử lý CSS phổ biến nhất. Nó mở rộng CSS bằng cách thêm các tính năng từ các ngôn ngữ lập trình truyền thống, đặc biệt là các ngôn ngữ lập trình hướng đối tượng.
Được thiết kế bởi Hampton Catlin, SASS được phát triển bởi Chris Eppstein và Natalie Weizenbaum và phát hành vào năm 2006.
Ban đầu SASS được viết bằng Ruby và bắt buộc phải cài đặt Ruby trên hệ thống sử dụng SASS. Nhưng với mức độ phổ biến ngày càng giảm của Ruby, nó đã trở nên lỗi thời vào tháng 3 năm 2019. Sau đó là Dart Sass và LibSass. Cả hai đều dễ cài đặt, nhanh chóng và có sẵn trên npm.
Trong khi Dart Sass là một triển khai Sass trong Dart thì LibSass là triển khai Sass trong C và C++. Tuy nhiên, LibSass hiện không được dùng nữa và do đó, việc sử dụng Dart Sass được khuyến khích. Nếu bạn muốn sử dụng Sass trên hệ thống dựa trên JS thì bạn cần tích hợp Dart Sass làm thư viện JS.
Tính năng chính của SASS
SASS cung cấp rất nhiều tính năng giúp nó trở thành công cụ tốt hơn CSS cho các nhà phát triển. Một số điểm nổi bật chính của nó là:
Tương thích với CSS: Một trong những tính năng quan trọng của SASS là khả năng tương thích cao với các bảng, điều này có nghĩa là SASS hỗ trợ nhiều phiên bản của CSS. Bất kể phiên bản CSS nào, Sass đều tương thích với chúng. Nó cho phép nhà phát triển sử dụng bất kỳ thư viện CSS nào với Sass một cách dễ dàng.
Đa tính năng: So với các trình tiền xử lý CSS phổ biến khác, SASS mang đến nhiều tính năng, bao gồm nội suy, partials và import, điều khiển directives, lồng ghép, v.v. Những tính năng này làm cho việc sử dụng SASS thay vì CSS trở nên hiệu quả hơn cho các nhà phát triển.
Được hỗ trợ bởi cộng đồng lớn: Sass được phát hành lần đầu vào năm 2006 và từ đó nó đã được phát triển tích cực bởi nhóm lõi của mình, bao gồm nhiều tổ chức công nghệ lớn và các nhà phát triển độc lập. Bạn có thể tìm thấy rất nhiều nguồn lực để làm cho việc làm việc với SASS trở nên tốt hơn.
Đáp ứng Industry-Standard: SASS không chỉ được ưa chuộng bởi các nhà phát triển cá nhân và người làm thú vị mà nó còn là ngôn ngữ mở rộng CSS ưa thích của các tổ chức để phát triển các dự án web phức tạp. SASS được sử dụng để phát triển ứng dụng web chất lượng thương mại.
Công cụ và khung: Có nhiều khung CSS được phát triển bằng SASS. Bourbon và Compass là ví dụ về những khung đó. Ngoài ra, có nhiều công cụ được phát triển bằng SASS.
2. Tìm hiểu về SASS
SASS bao gồm hai cú pháp. Cú pháp cũ được gọi là cú pháp thụt và tương tự với Haml, một hệ thống mẫu nhắm đến việc tạo ra mã HTML sạch bằng cách tránh việc viết mã nội tuyến trong tài liệu web.
Cú pháp khác, cú pháp SASS mới hơn, được gọi là SCSS hoặc Sassy CSS. Khác với cú pháp thụt, nó sử dụng định dạng khối giống như CSS. Dấu ngoặc nhọn đánh dấu các khối mã, dấu chấm phẩy tách các quy tắc với một khối mã. Điều này làm cho cú pháp SCSS nghiêm túc nhưng đồng thời linh hoạt hơn về mặt đọc. SCSS được xây dựng trên cơ sở của CSS và chứa thêm nhiều tính năng ngoài tất cả các tính năng của CSS. Do đó, SCSS là một siêu tập hợp của CSS. Mục tiêu chính của SCSS là điền vào những khoảng trống và không tương thích giữa CSS và SASS.
Tính năng chính của SCSS
SCSS chỉ là một cú pháp khác để sử dụng SASS. Do đó, nó chia sẻ hầu hết các tính năng với SASS. Tuy nhiên, một số tính năng mang lại lợi thế cho SCSS hơn:
- Cú pháp SCSS là siêu tập hợp của cú pháp CSS. Do đó, bất cứ điều gì bạn có thể làm với CSS, bạn cũng có thể làm được với SCSS. Điều này không phải là trường hợp với SASS.
- SCSS cho phép tài liệu nội tuyến, tức là bạn có thể thêm chú thích cùng với mã trong SCSS.
- SCSS thể xử lý nhiều lớp và kiểu lồng nhau.
- SCSS mang lại sự kiểm soát hơn đối với mã, vì cú pháp của nó có tính diễn đạt cao hơn.
Những tính năng này tổng hợp đóng góp làm cho SCSS trở thành một lựa chọn mạnh mẽ và linh hoạt cho các nhà phát triển làm việc với bảng kiểu.
3. So sánh SASS vs SCSS
3.1. Sự khác nhau cuả SASS vs SCSS
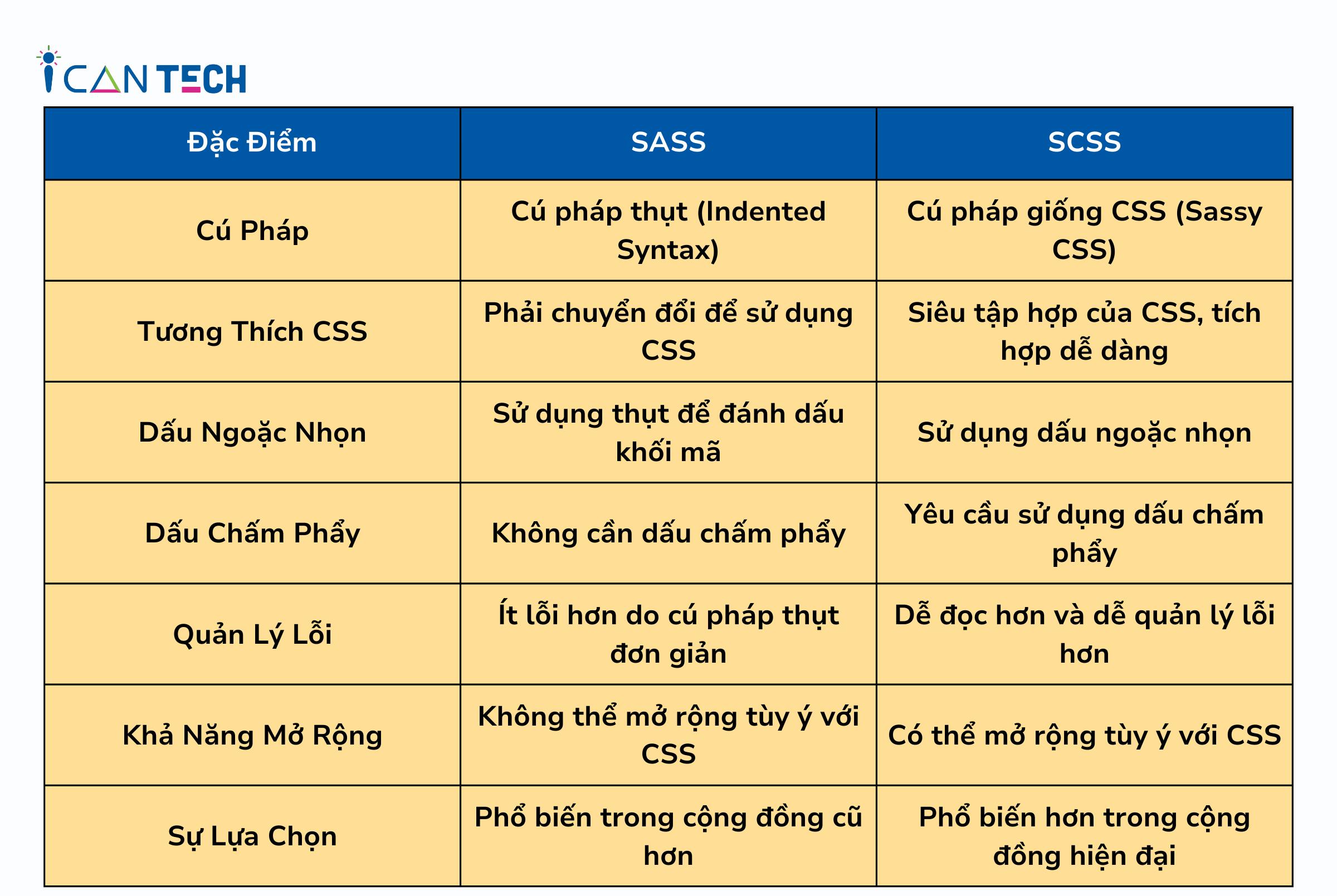
Cả SASS và SCSS đều là những trình tiền xử lý CSS phổ biến và được sử dụng rộng rãi. Trong khi một tuân theo cú pháp thụt với ít quy tắc và hạn chế hơn, thì cái kia tuân theo một cú pháp nghiêm túc dựa trên ngoặc nhọn và dấu chấm phẩy.
Bảng sau đây liệt kê các sự khác biệt giữa hai trình tiền xử lý CSS phổ biến này:

3.2. Điểm tương đồng của
Bởi vì tính chất của SASS vs SCSS, cả hai đều chia sẻ một số đặc điểm tương tự, như sau:
- Cả hai đều có thể tích hợp với bất kỳ dự án CSS nào.
- SASS và SCSS đều hỗ trợ nhiều hệ điều hành như Linux, macOS, và Windows, cũng như nhiều trình duyệt bao gồm Opera, Chrome, Firefox, Edge, và nhiều trình duyệt khác.
- Cả hai đều được phân phối dưới Giấy phép MIT.
Cả hai đều là các cú pháp khác nhau cho cùng một ngôn ngữ mở rộng CSS.
Những tương đồng này giúp tạo ra một sự đồng nhất trong việc sử dụng cả hai trình tiền xử lý CSS này trong các dự án phát triển web.
4. Nên lựa chọn SASS hay SCSS?
Lựa chọn giữa SCSS và SASS hoàn toàn tùy thuộc vào sở thích cá nhân. Mặc dù cú pháp SCSS phải tuân thủ chặt chẽ, nhưng nó mang lại sự kiểm soát lớn hơn đối với mã nguồn. Còn cú pháp SASS không cung cấp nhiều tính linh hoạt nhưng lại dễ viết.
Để trở thành một nhà phát triển web tốt hơn, chúng tôi đề xuất bạn thử cả SASS và SCSS. Hơn nữa, việc học SCSS nếu bạn đã biết CSS là dễ dàng, và việc học SASS ít phiền toái hơn sau khi bạn biết SCSS. Ngoài ra, nếu bạn cần chuyển đổi từ SCSS sang SASS hoặc ngược lại, bạn có thể sử dụng công cụ sass-convert.
5. Lời Kết
Như vậy, ICANTECH đã cùng bạn tìm hiểu về SASS vs SCSS. Mặc dù có tính chất khác nhau, nhưng SASS vs SCSS đều làm điều tương tự, tức là mở rộng khả năng của CSS và làm cho nó hiệu quả và mạnh mẽ hơn. Do đó, việc chọn một trong hai bộ tiền xử lý CSS tùy thuộc vào sở thích mã hóa. Nếu bạn thích thụt lề thì hãy chọn SASS hoặc nếu bạn thích định dạng khối như biểu định kiểu xếp tầng, hãy chọn SCSS.
Cảm ơn bạn đã đọc bài viết, nếu bạn đang quan tâm đến học lập trình thì hãy tham khảo ngay các khóa học lập trình dưới đây tại ICANTECH nhé
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
