
Lập trình Web
1608
14/09/2023
Tổng hợp các cách tạo css menu đơn giản nhất
Trong thiết kế giao diện website, menu đóng vai trò vô cùng quan trọng. Menu trên trang web giúp khách dễ dàng đi từ nội dung này đến nội dung khác. Mỗi một website lại có cách sắp xếp menu và điều hướng người dùng khác nhau. Một số trang web bạn có thể thấy menu đặt ở trên cùng, một số khác thì menu được đặt ở bên cạnh. Vậy làm thế nào để áp dụng css menu để tạo ra các menu đơn giản theo vị trí tùy biến. Chúng ta hãy cùng tìm hiểu qua nội dung bài viết dưới đây.
1. Tạo menu CSS đa cấp cho Website là gì?
Tạo menu cho Website chính là cách để bạn tạo liên kết giữa các danh mục trên trang web của mình. Người dùng khi truy cập vào website của bạn có thể dễ dàng thao tác để xem nội dung từ danh mục này sang danh mục khác.
Bằng việc đặt các danh mục quan trọng lên thanh menu điều hướng, bạn sẽ giúp người dùng dễ dàng tìm kiếm, tập trung vào những danh mục chính mà bạn đang muốn thể hiện. Từ đó, người dùng có thể điều hướng đến những trang danh mục con mà họ quan tâm.
Việc tạo menu cho Website sẽ giúp bạn tăng cơ hội quảng cáo cho trang web, thu hút người dùng truy cập, giảm tỷ lệ thoát trang. Đồng thời, menu trên Website vừa tăng khả năng tương tác vừa đưa đến người dùng trải nghiệm tốt hơn.
2. Menu đa cấp là gì?
Hiểu một cách đơn giản, menu đa cấp là danh mục có nhiều cấp. Trong đó menu đa cấp, mỗi danh mục sẽ được chia nhỏ thành nhiều cấp danh mục bên dưới. Người sử dụng sẽ tạo ra các danh mục cha, đây là những danh mục sẽ xuất hiện trên trang chủ Website, người dùng sẽ tiếp cận với danh mục cha đầu tiên. Các danh mục con được xây dựng theo danh mục cha.
Hầu hết các Website hiện nay đều sử dụng menu đa cấp, cho phép người dùng tùy ý lựa chọn từ danh sách đổ xuống. Đặc biệt là với những Website chứa nhiều chỉ mục, việc sắp xếp tất cả menu trên giao diện gây rối mắt, khó khăn cho người dùng. Do đó, sử dụng menu đa cấp là giải pháp hữu hiệu để tối ưu danh mục cho Website.
3. Lợi ích của menu đa cấp
Menu đa cấp có những lợi ích đáng kể như:
- Giúp người dùng dễ dàng thấy tất cả các danh mục của trang web, dễ dàng điều hướng đến nội dung cần tìm kiếm.
- Giúp người quản lý đạt hiệu quả cao trong việc truyền tải nội dung đến người sử dụng, nhất là với những đơn vị có quá nhiều danh mục trên Website.
- Tăng tính thẩm mỹ cho Website, tăng trải nghiệm của người dùng, Website mượt mà, đẹp hơn.
- Linh hoạt hơn trong thiết kế Website
- Thuận tiện trong việc thêm, bớt danh mục khi vận hành trang web
4. Áp dụng CSS để tạo menu
Đến đây thì chắc hẳn bạn đã thấy được phần nào tầm quan trọng của việc tạo menu CSS cho Website. Vậy làm thế nào có thể áp dụng CSS để tạo menu ngang và menu dọc, chúng ta hãy cùng tìm hiểu từng bước ngay sau đây:
4.1. Áp dụng CSS để tạo menu ngang
Nhìn chung thì để tạo menu đa cấp hay bất cứ loại menu nào khác thì các thành phần cũng gần tương tự như nhau. Để tạo menu ngang, bạn cần dùng thẻ <ul> và thẻ <li>. Thẻ <ul> sẽ giúp bạn tạo khu vực cho menu. Thẻ <li> giúp bạn tạo từng hạng mục của menu đó.
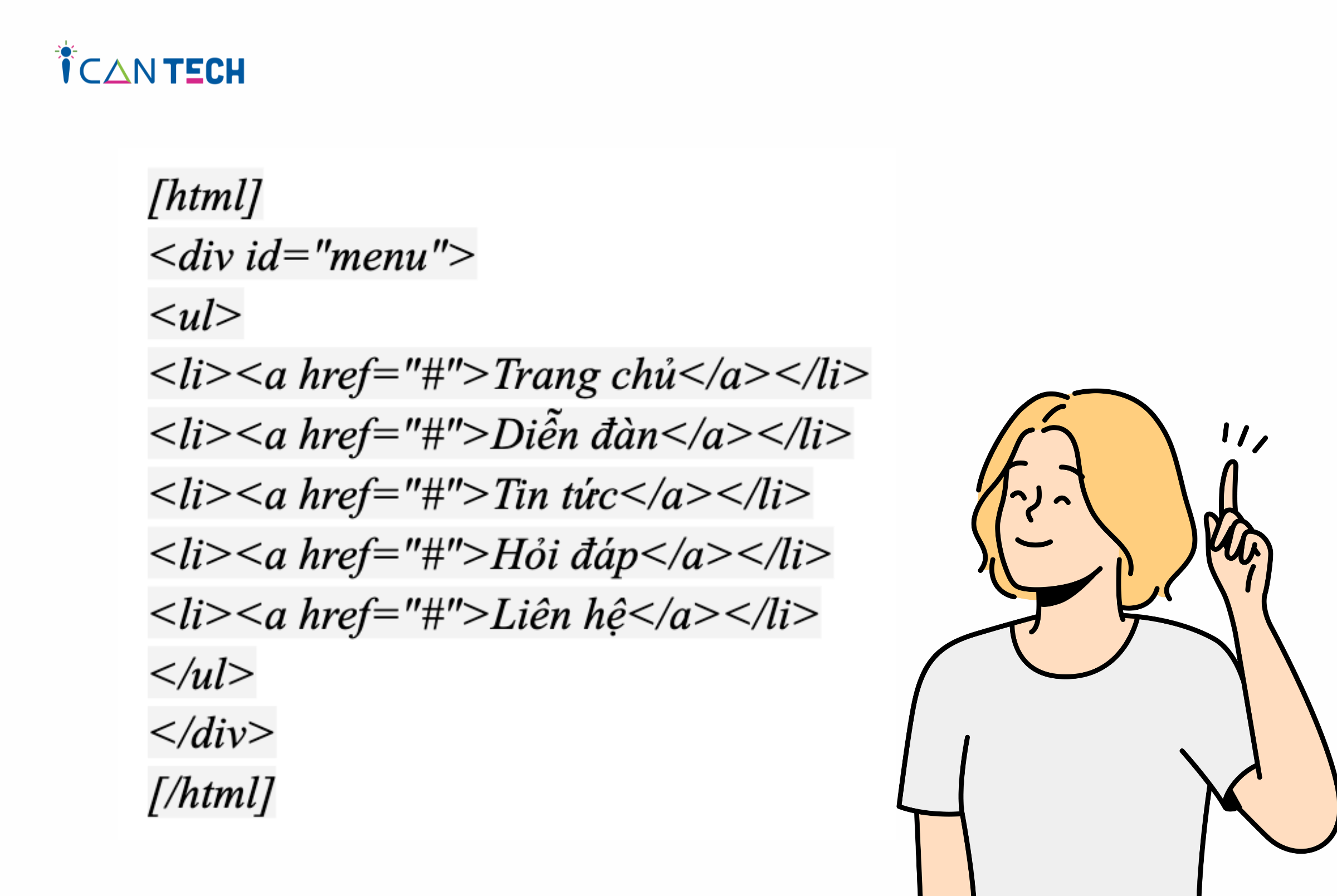
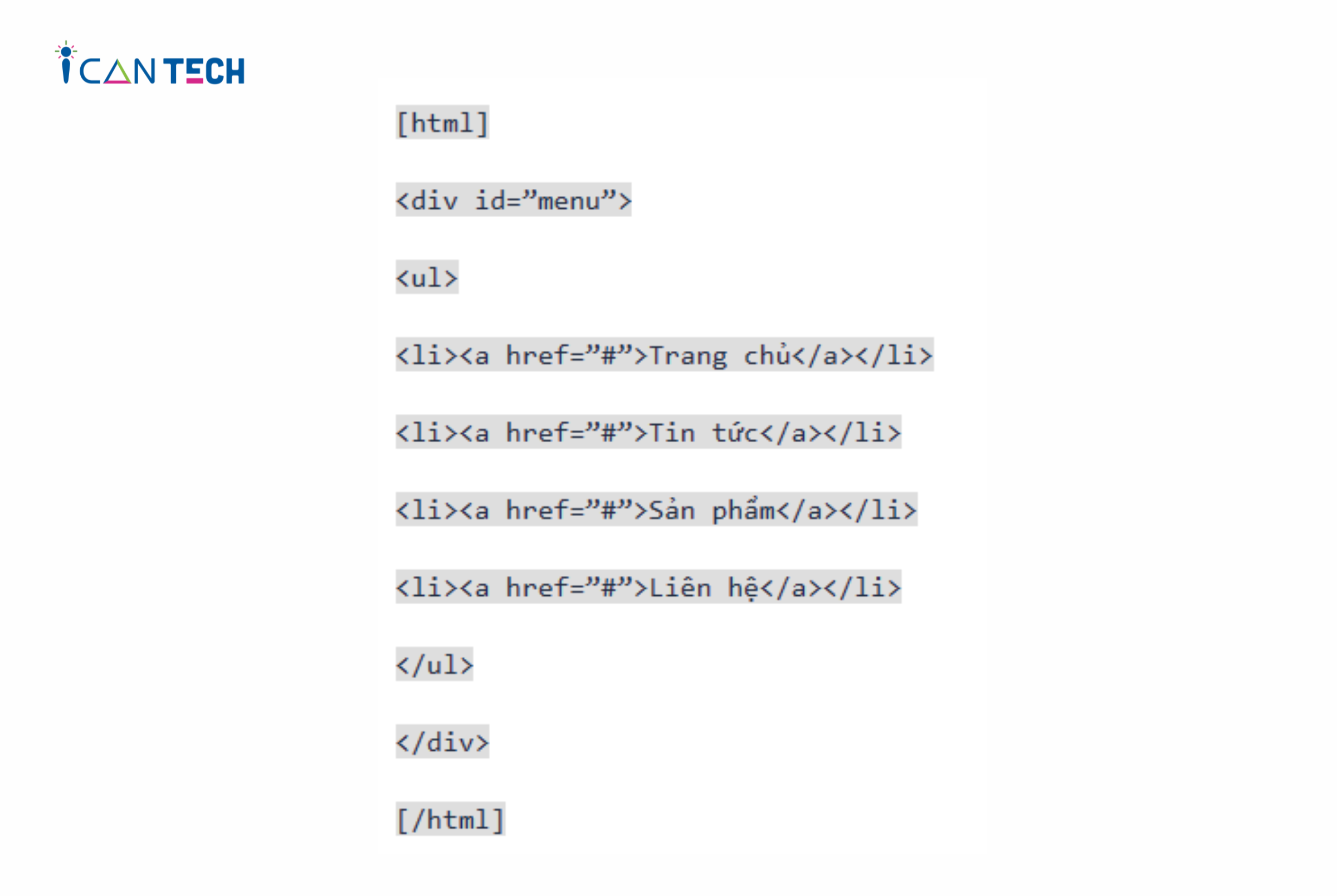
- Bước 1: Ở đoạn cấu trúc menu bằng HTML, bạn đặt menu vào trong 1 thẻ <div>, id là #menu. Ví dụ:

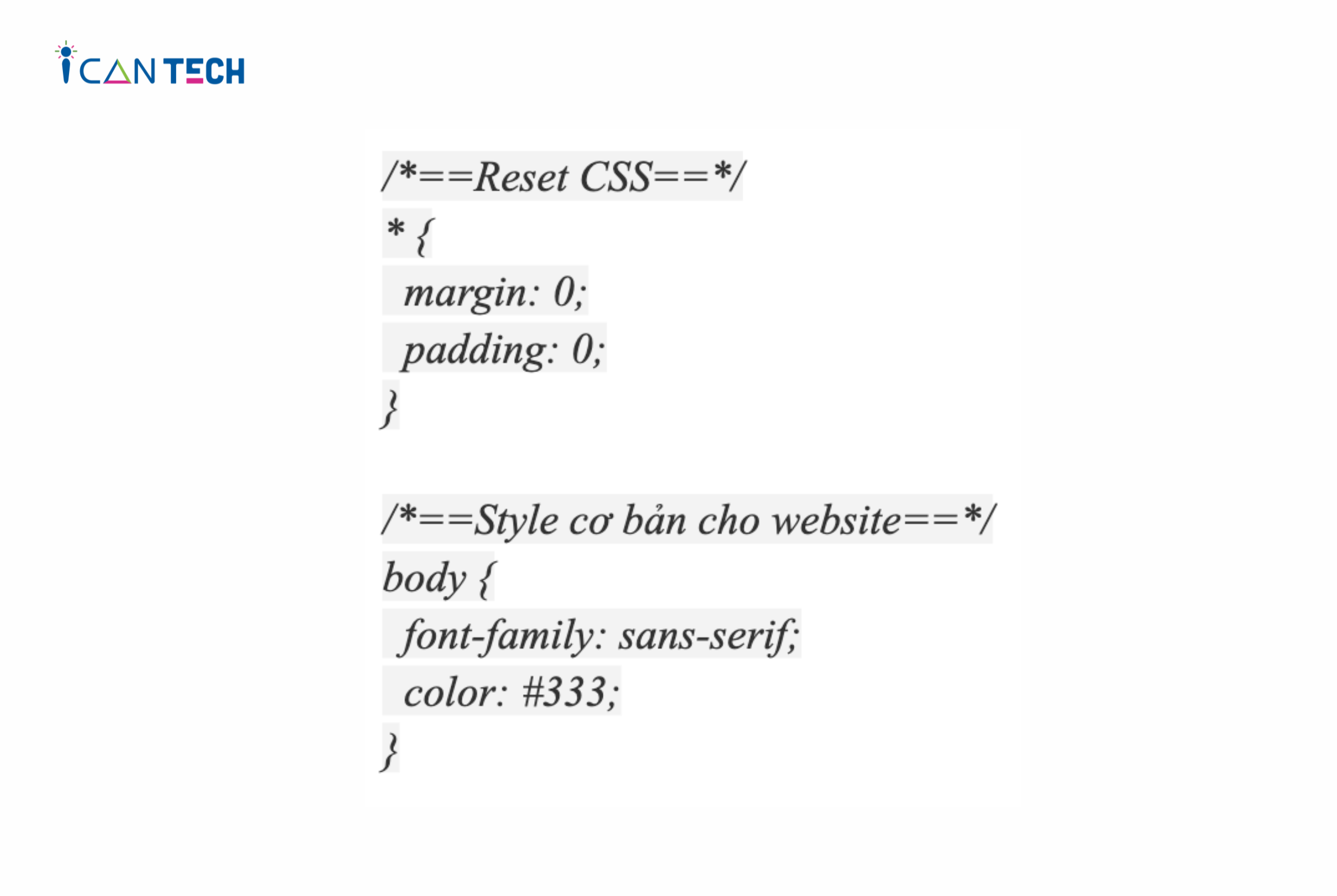
- Bước 2: Bạn thực hiện reset CSS và bổ sung thêm style cho toàn Website như mẫu bên dưới:

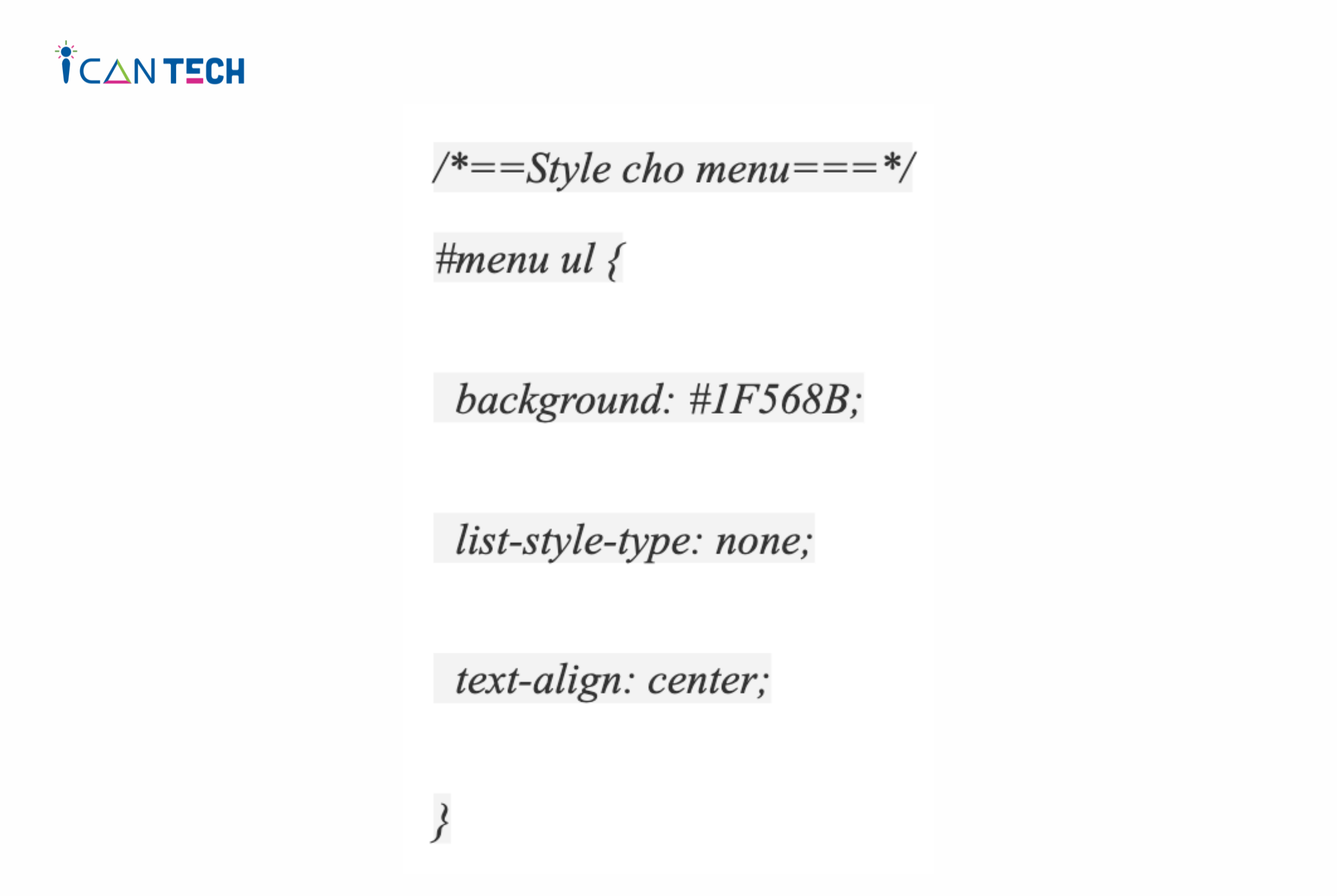
- Bước 3: Bạn áp dụng CSS thuộc tính list-style-type ở phần thẻ <ul> trong #menu. Việc áp dụng lệnh này để xóa các dấu đầu dòng, thêm màu nền và căn chỉnh văn bản ra giữa trang web.

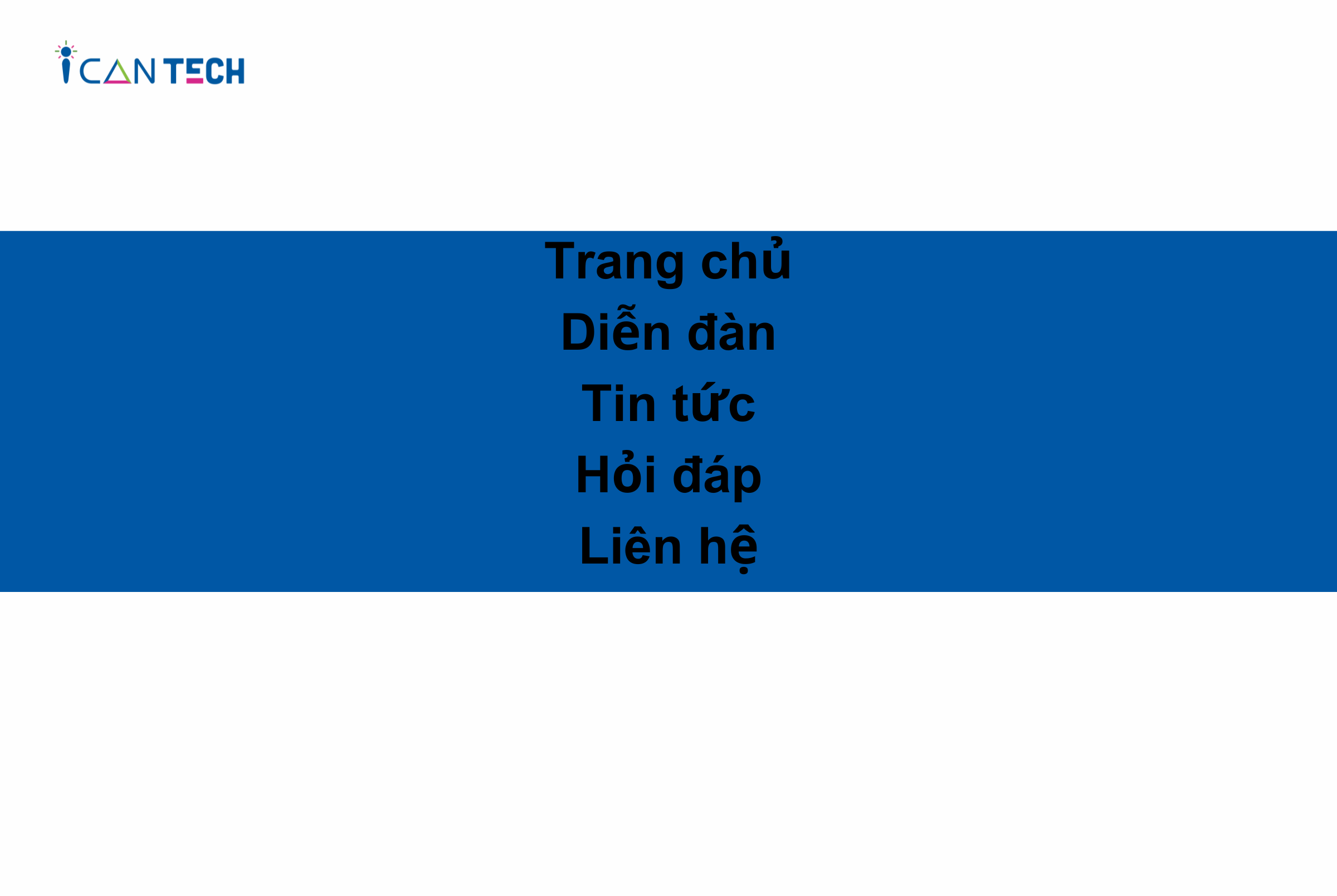
Bạn sẽ thấy kết quả đạt được như sau:

- Bước 4: Bạn cần điều chỉnh để danh mục chạy ngang. Bạn sử dụng float: left cho tất cả thẻ <li> hoặc đưa về kiểu hiển thị inline-block. Ở đây chúng tôi khuyến khích bạn nên sử dụng kiểu hiển thị inline-block.
Kiểu inline-block:

Kiểu float làm menu CSS:

- Bước 5: Bạn thêm style cho thẻ <a> bên trong và cho các thẻ này hiển thị thành block để menu được phủ kín cái #menu ul

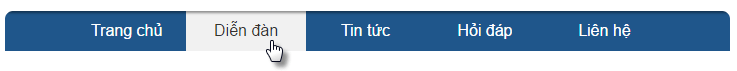
Kết quả thu được:

Áp dụng CSS để tạo menu dọc cơ bản
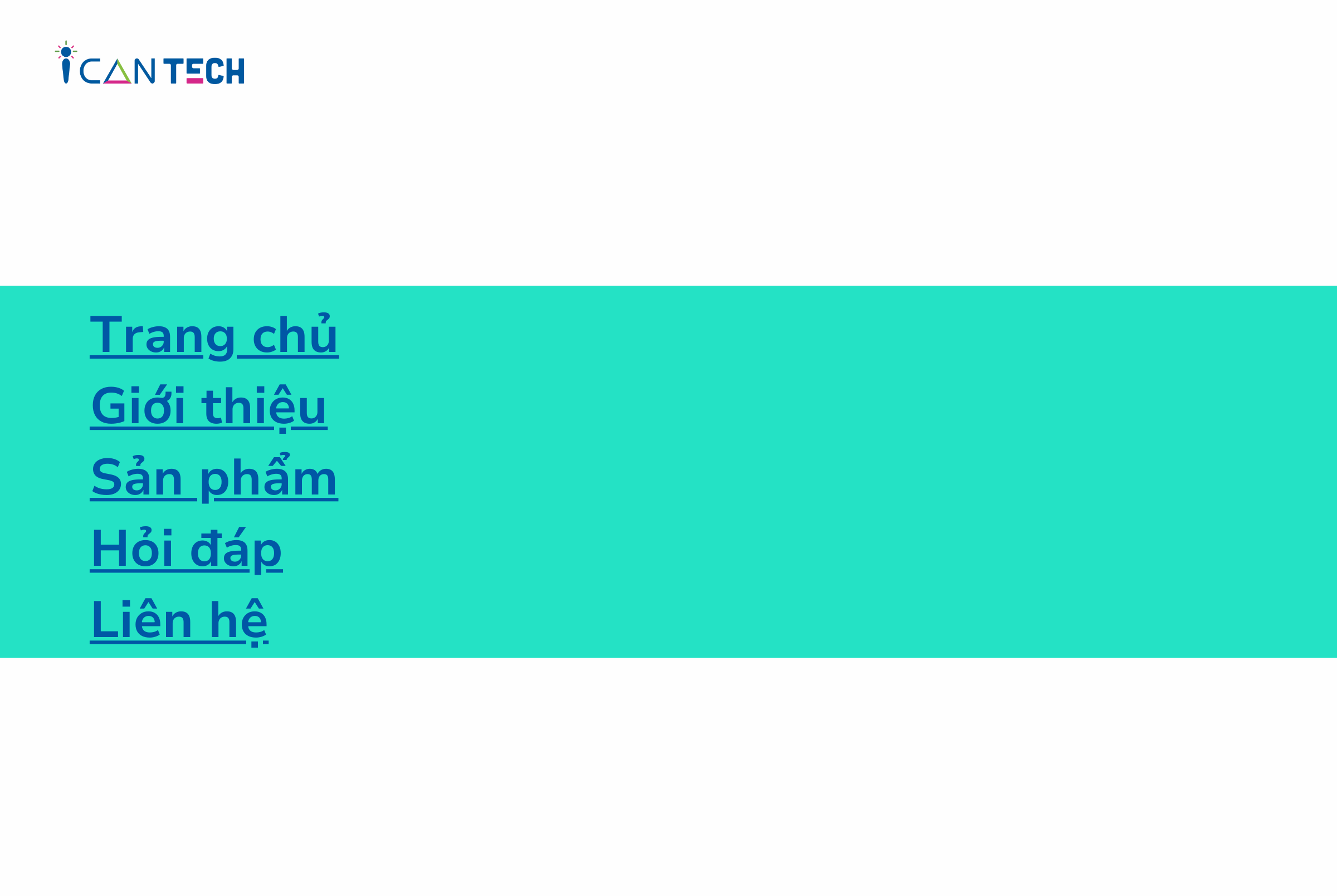
Để tạo menu dọc bằng CSS, trước tiên bạn sẽ có một danh sách các menu ban đầu như hình:

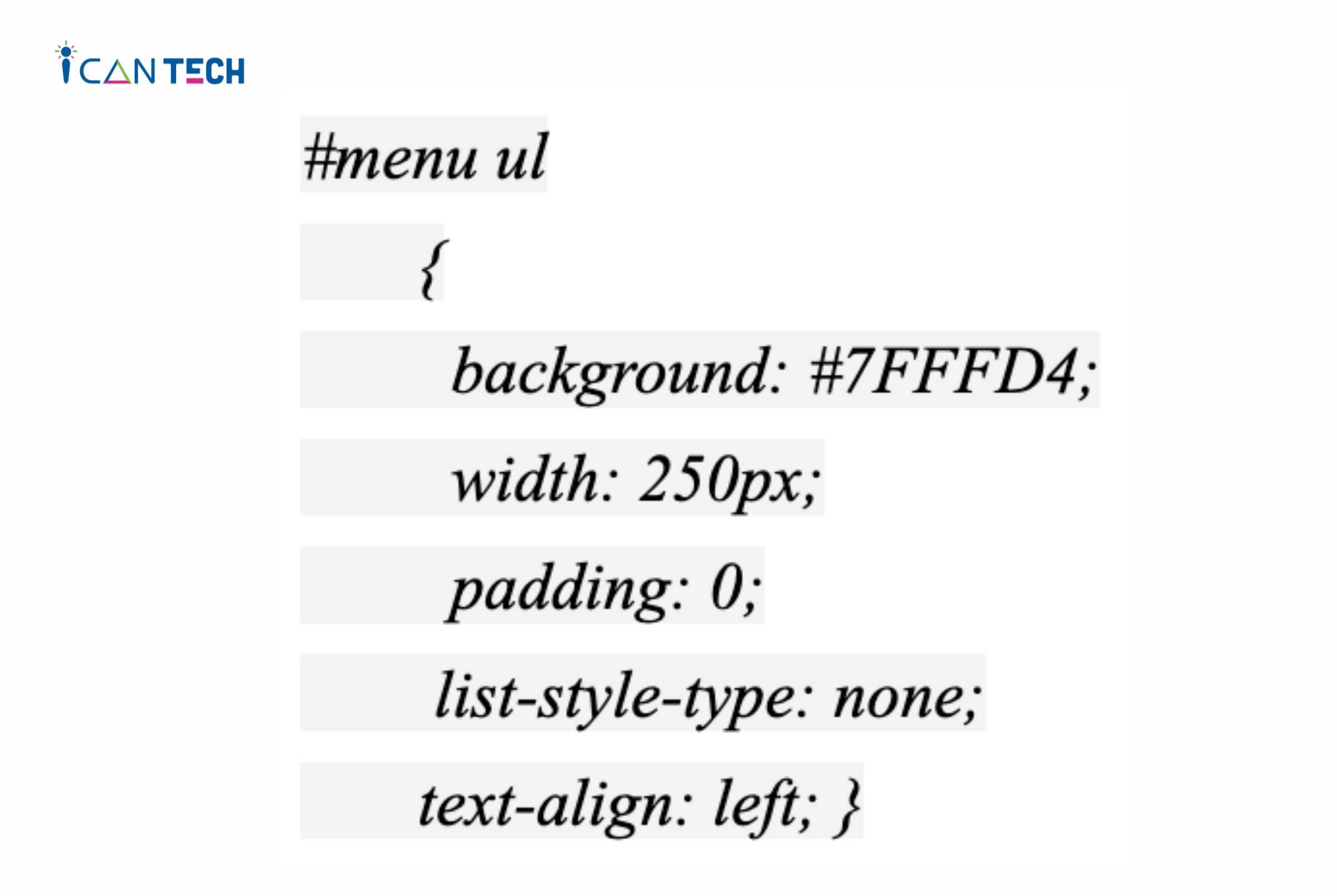
Bước đầu tiên, bạn cần thêm CSS vào #menu ul, mục đích là để chỉnh style. Bạn sử dụng thuộc tính list-style-type, thêm màu nền thuộc tính padding và căn chỉnh lề trái.

Kết quả thu được sau khi hoàn thành:

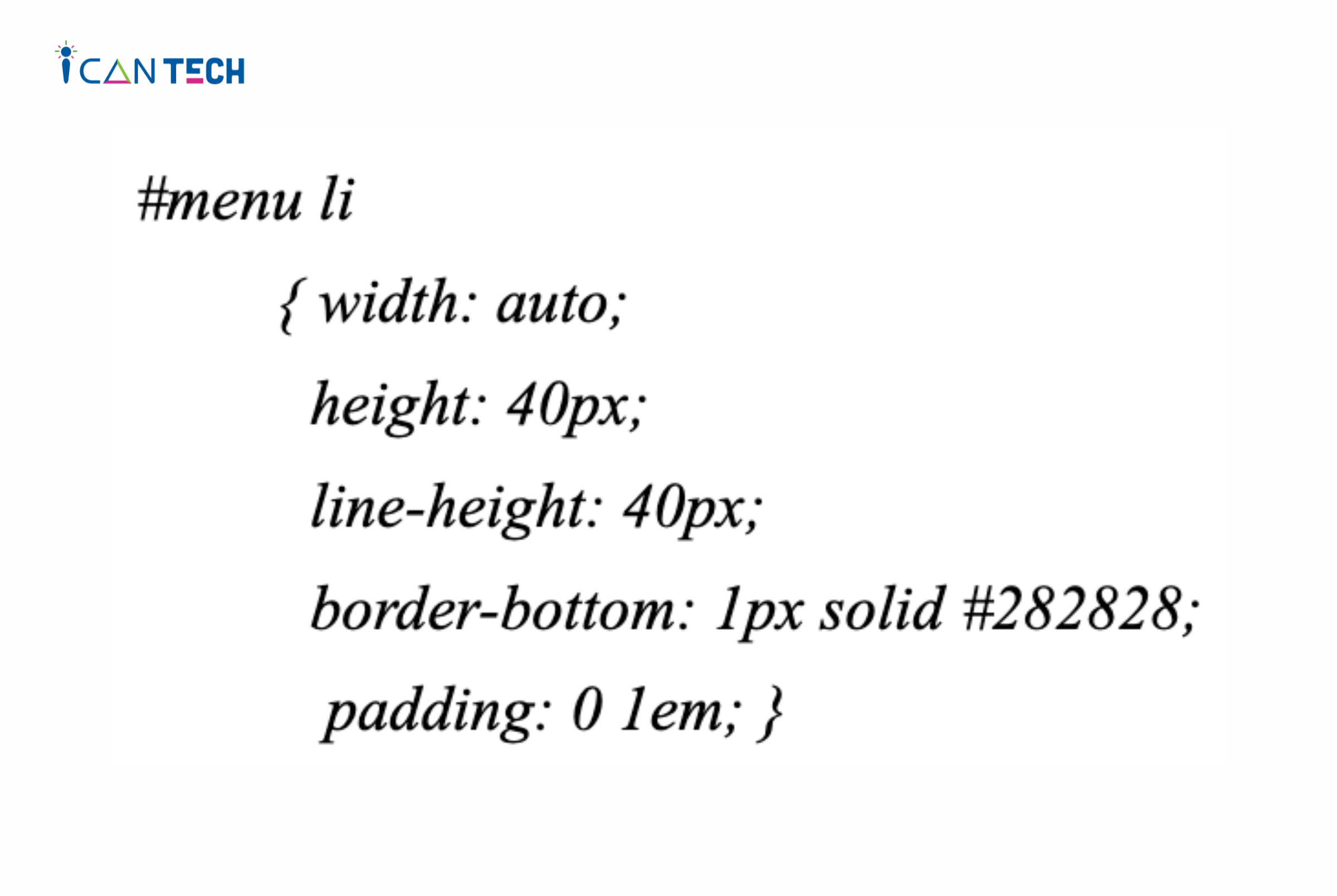
Tiếp theo, bạn thêm chiều cao (height), chiều cao giữa các dòng (line-height). Sau đó bạn thêm thuộc tính border-bottom để định dạng đường viền.

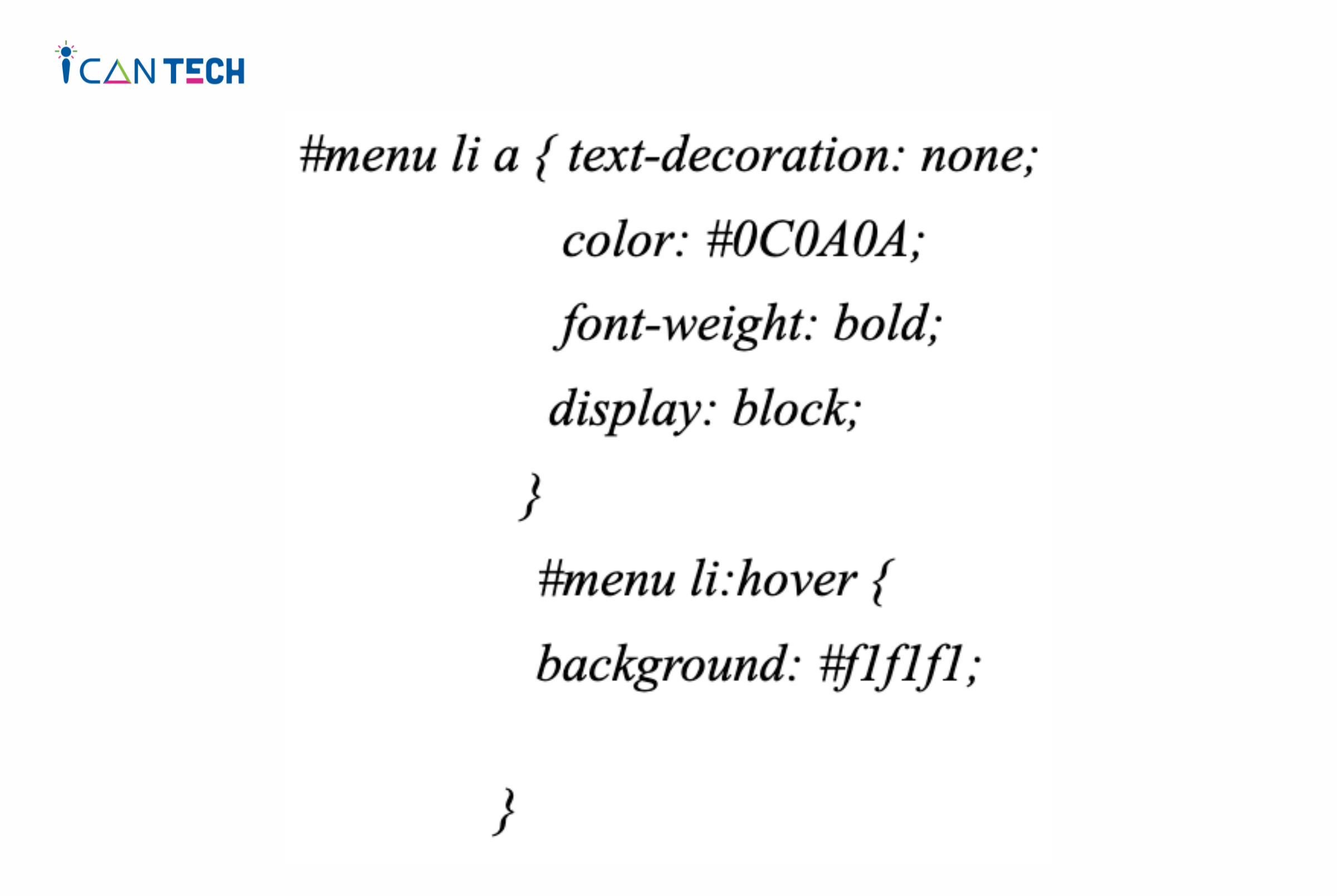
Cuối cùng, bạn tiến hành viết CSS cho thẻ <a> trong menu. Bạn chuyển sang block, thêm style, bỏ gạch chân, in đậm và thêm hiệu ứng khi rê chuột vào menu đó.

Bạn sẽ có được kết quả hiển thị trên Website như sau:
5. Lời Kết
Trên đây, ICANTECH - Nền tảng học lập trình online đã cùng bạn tìm hiểu về CSS menu, tầm quan trọng cũng như các bước cơ bản để bạn có thể tự tạo menu cho trang web của mình. Hy vọng rằng bài viết này sẽ giúp bạn phần nào hiểu thêm về cách làm menu CSS đơn giản.
Nếu bạn đang quan tâm đến học lập trình web thì hãy tham khảo ngay các lộ trình học tại ICANTECH nhé
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
