
Lập trình Web
4653
29/09/2023
Thẻ ul li css là thẻ gì? Hướng dẫn cách tạo danh sách trong HTML đơn giản nhất
Thẻ ul li css và thẻ ul li là hai trong số những thẻ cơ bản và được sử dụng thường xuyên trong HTML. Trong bài viết này, ICANTECH sẽ hướng dẫn bạn cách sử dụng 2 loại thẻ này và cách tạo danh sách trong HTML. Chúng tay hãy cùng bắt đầu ngay sau đây nhé!
1. Khái quát về danh sách trong HTML
Danh sách là một cụm từ không còn xa lạ với bất cứ ai. Bạn có thể bắt gặp danh sách ở khắp nơi và bất cứ khi nào trong cuộc sống, đó là danh sách sinh viên, danh sách sản phẩm, danh sách các công ty công nghệ…
Hiểu một cách đơn giản, danh sách chính là tập hợp của nhiều danh mục, trước mỗi danh mục có 1 chỉ mục để đánh dấu thứ tự danh mục.
Khi bạn sử dụng thẻ danh sách trong HTML là bạn đang thực hiện lệnh cho người dùng và các công cụ tìm kiếm biết được sự liên quan giữa các phần tử thuộc danh sách.
2. Các loại danh sách trong HTML
Trong HTML, danh sách được chia ra làm 2 loại: danh sách có thứ tự và danh sách không có thứ tự.
2.1. Danh sách có thứ tự
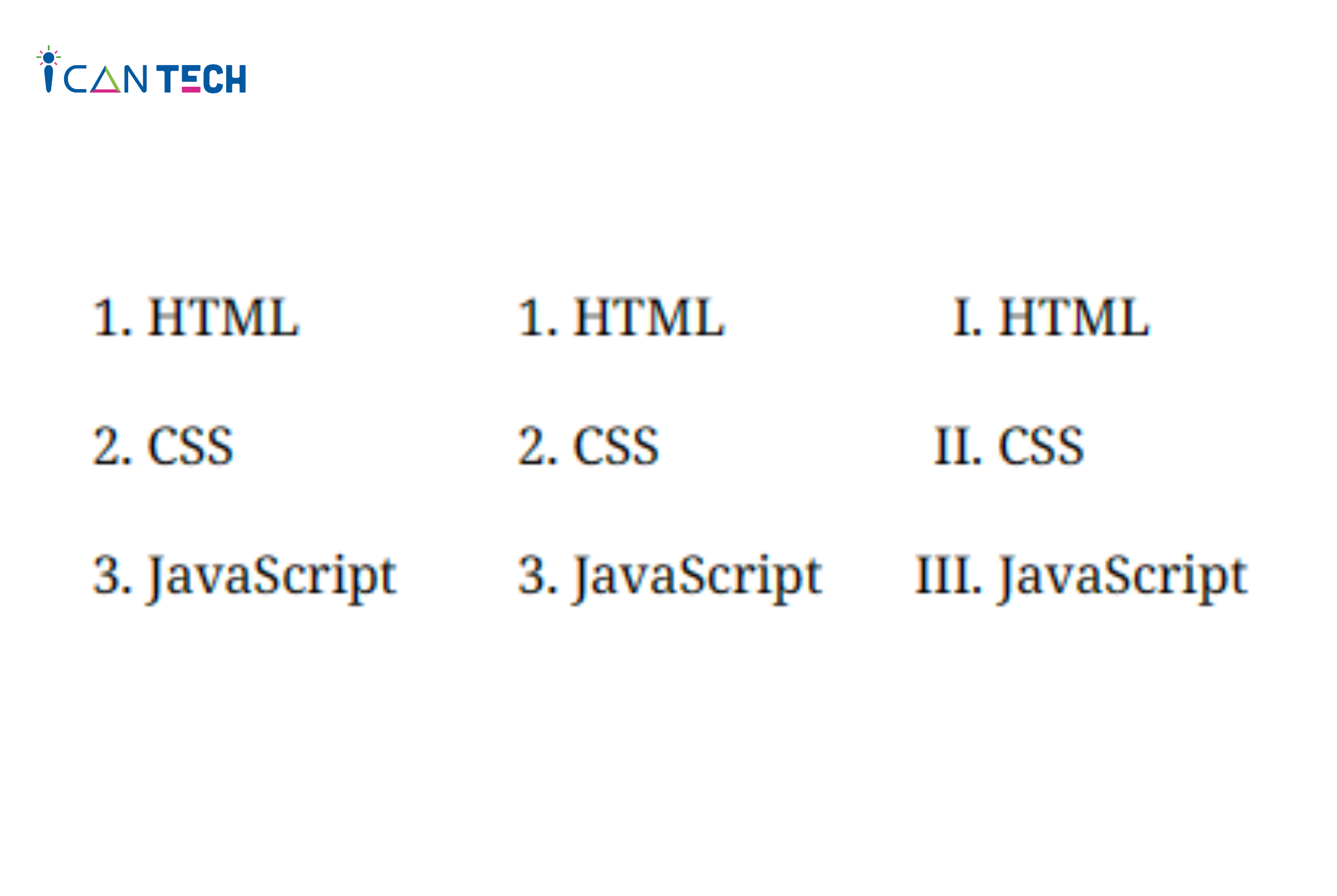
Một danh sách có thứ tự trong HTML được hiểu khi các chỉ mục danh mục có sự phân chia theo thứ tự tăng dần. Việc sắp xếp thứ tự trong danh sách này là mặc định và dựa vào kiểu chỉ mục
Ví dụ như ảnh dưới, bạn có thể thấy các chỉ mục danh sách đều được sắp xếp có thứ tự:

2.2. Danh sách không có thứ tự
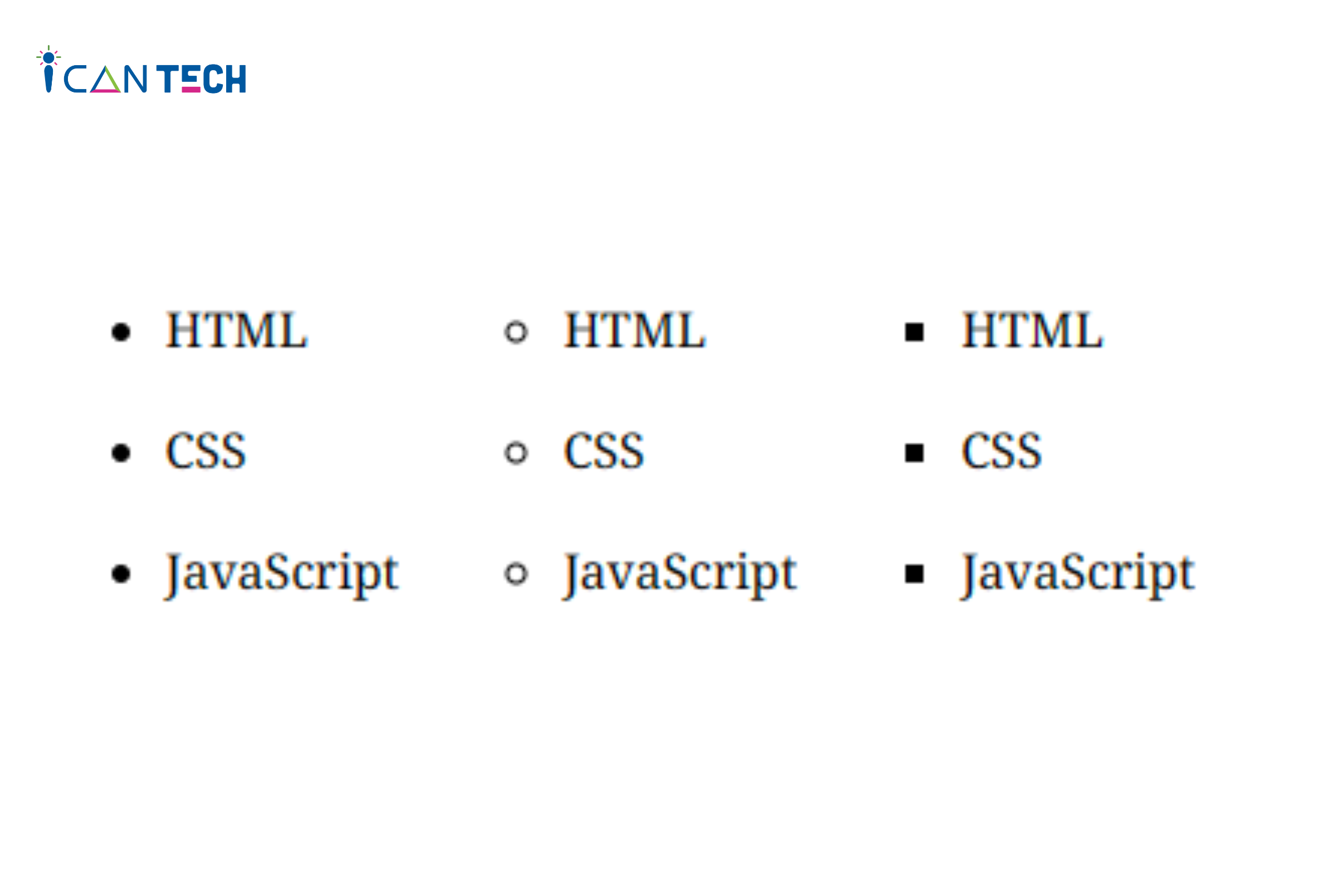
Danh sách không có thứ tự sử dụng chung 1 kiểu ký tự cho các chỉ mục của danh mục, thay vì sử dụng thứ tự.
Dưới đây là ví dụ về danh sách không có thứ tự:

3. Hướng dẫn các cách tạo danh sách trong HTML bằng thẻ ul li css
Ở phần này, ICANTECH sẽ hướng dẫn bạn cách để tạo danh sách trong HTML bằng cách sử dụng thẻ style list.
3.1. Tạo danh sách có thứ tự
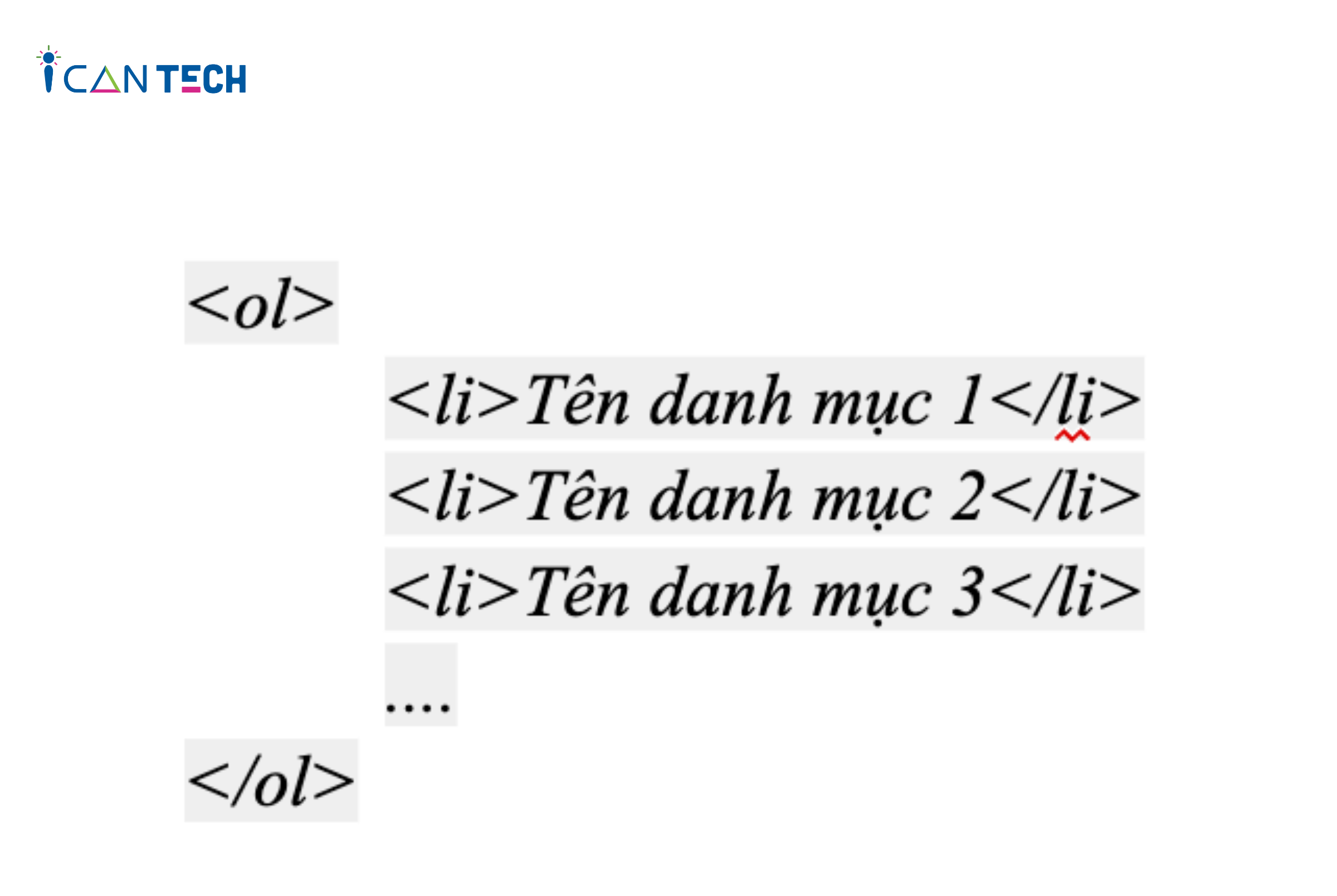
Trước tiên, để tự tạo được một danh sách có thứ tự, bạn phải sử dụng câu lệnh có cú pháp sau:

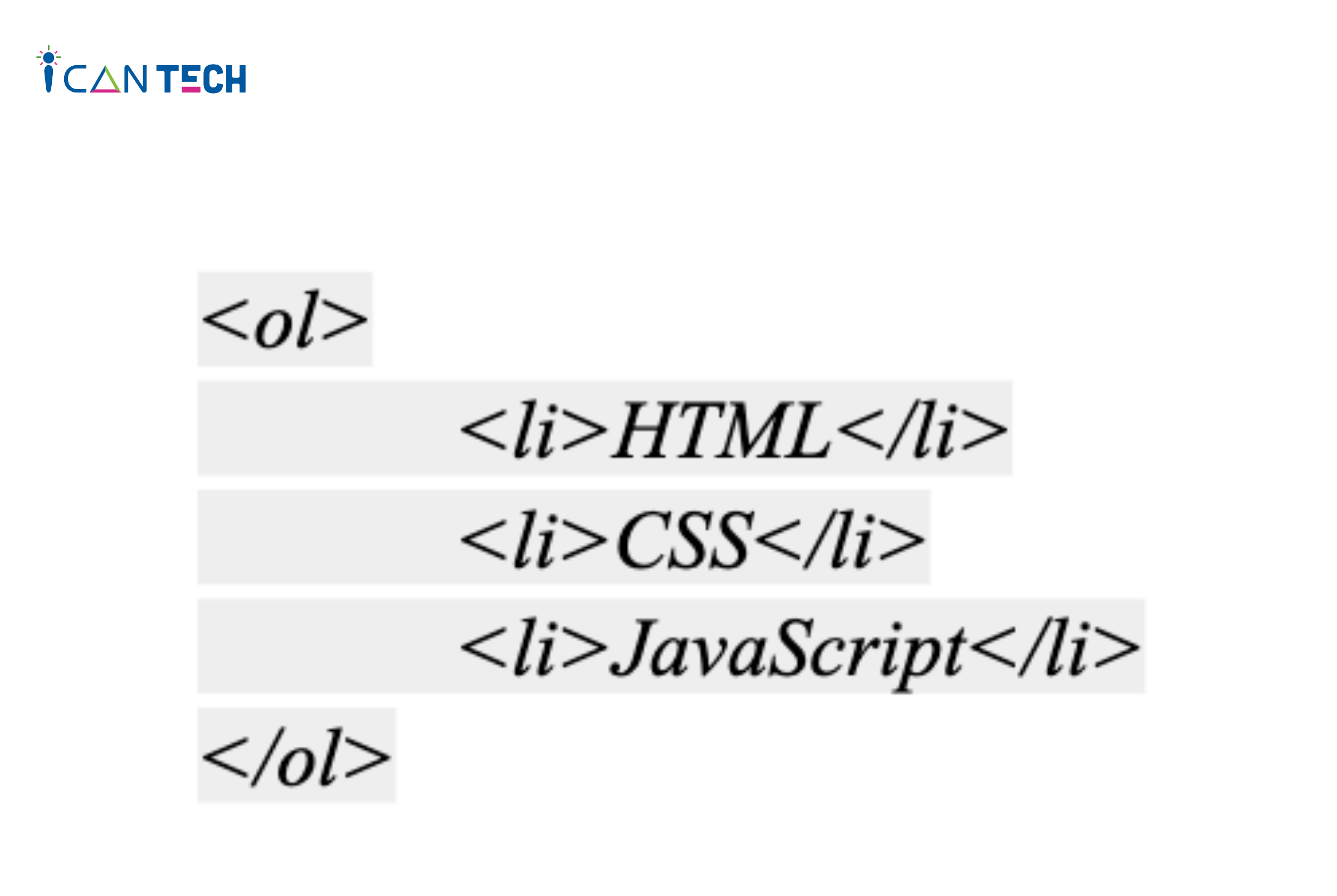
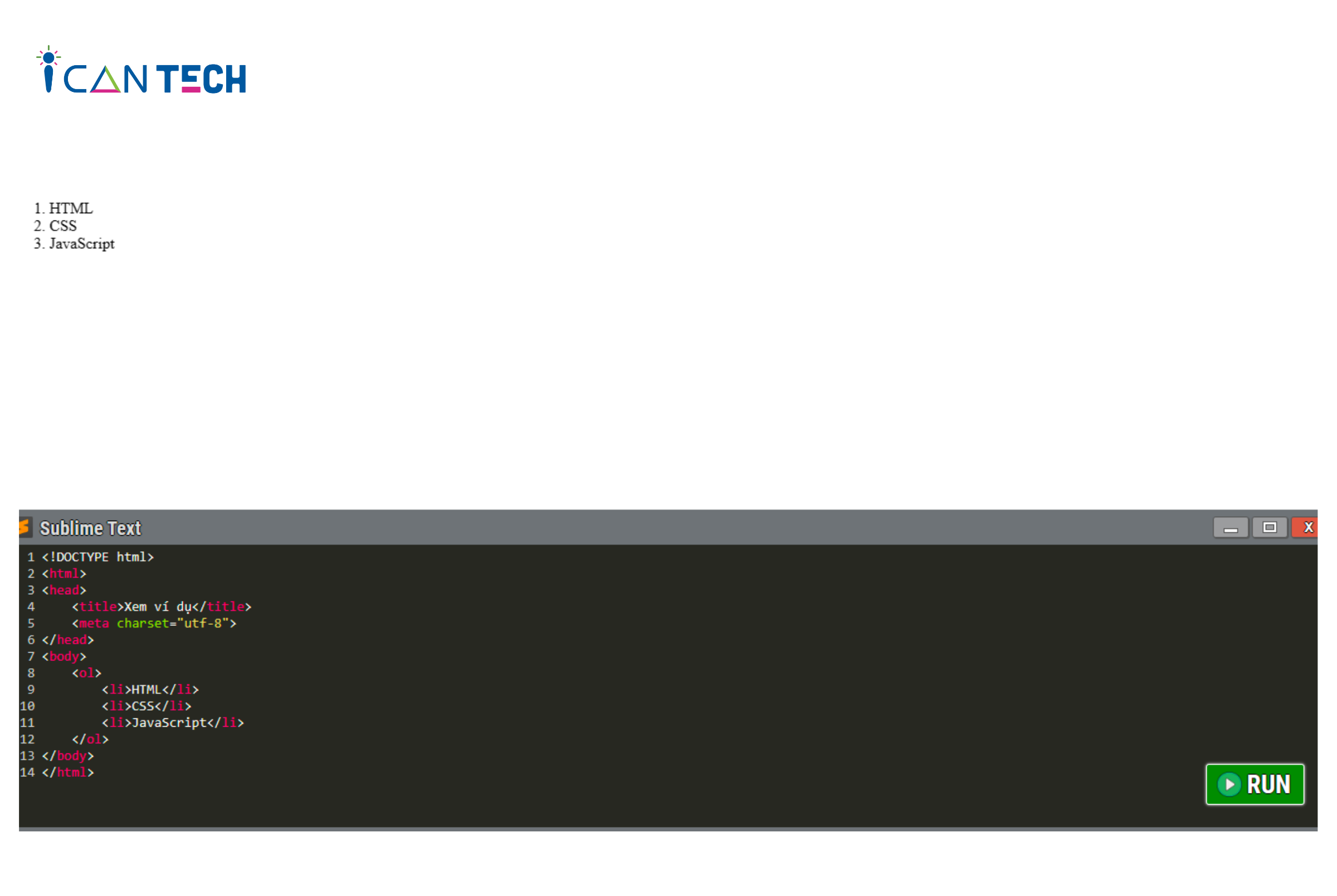
Bạn hãy thử làm 1 ví dụ tạo danh sách có thứ tự như sau:
Kết quả thu được:

Một số thuộc tính mà bạn có thể sử dụng được ở bên trong thẻ <ol> có thể kể đến như:
- Type: tùy chỉnh kiểu chỉ mục của danh mục ví dụ như 1, 2, 3…; a, b, c…; I, II, III…
- Start: bạn sử dụng để xác định thứ tự bắt đầu chỉ mục đầu tiên
- Reversed: dùng để đảo ngược thứ tự chỉ mục của danh mục
3.2. Tạo danh sách không có thứ tự
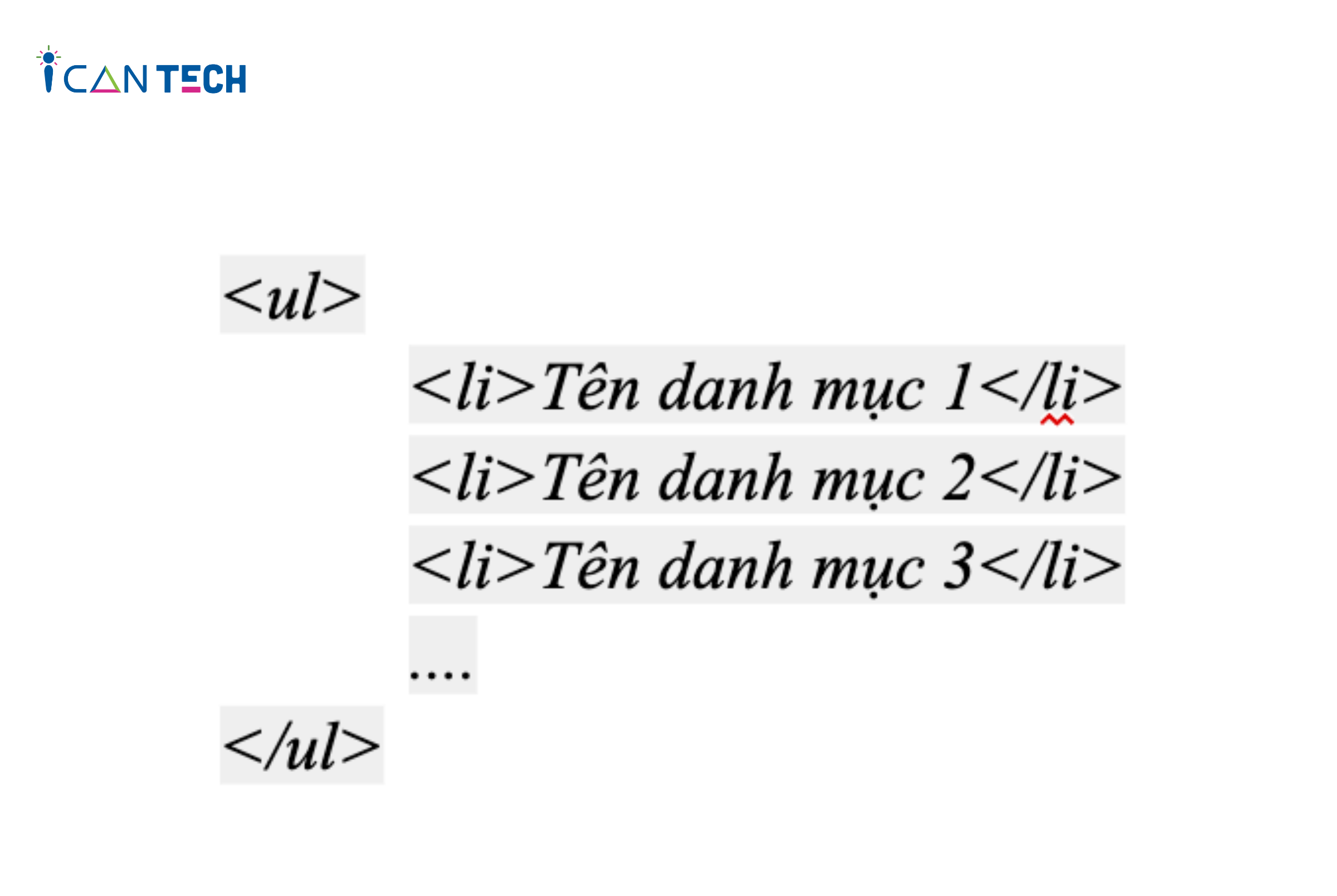
Bạn sử dụng thẻ ul li css để tạo danh sách không có thứ tự trong HTML, câu lệnh như sau:
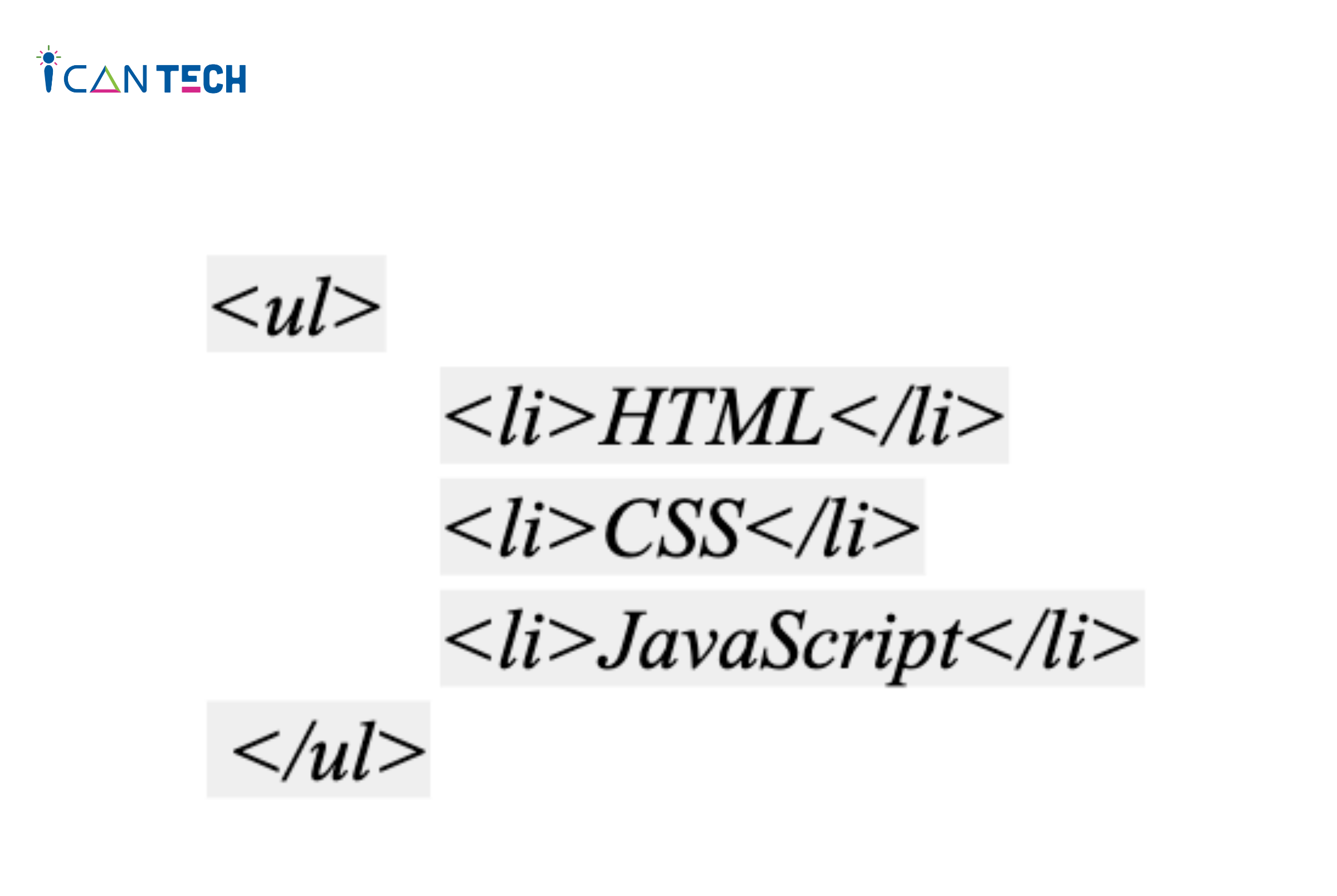
Ví dụ với câu lệnh như bên dưới:

Ví dụ với câu lệnh như bên dưới:

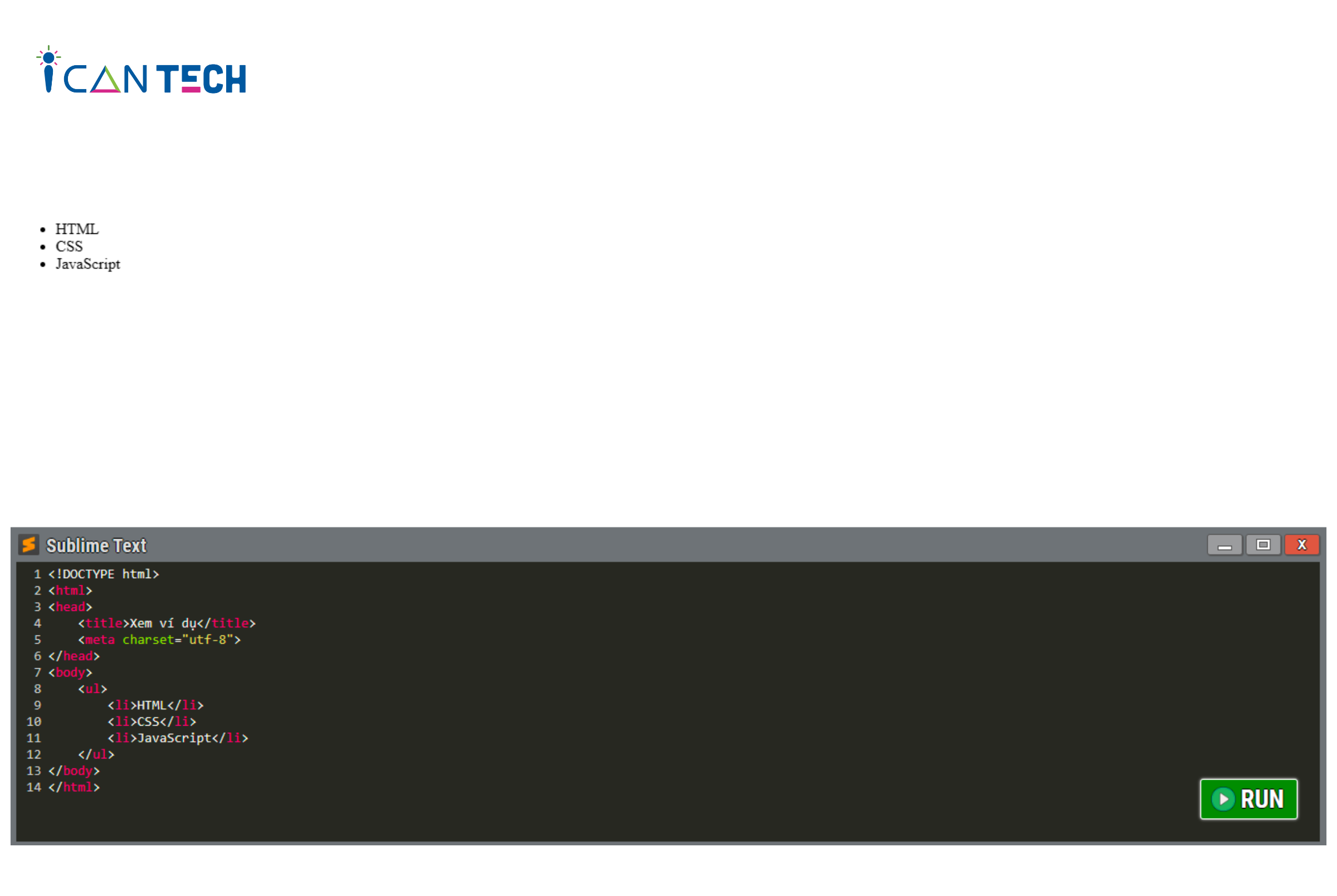
Chúng ta sẽ thu về kết quả như hình:

Khi bạn tạo danh sách không có thứ tự, hệ thống sẽ mặc định chỉ mục của danh mục là kiểu chấm tròn màu đen. Khi muốn thay thế kiểu chỉ mục, bạn sẽ sử dụng thuộc tính type. Trong thuộc tính type có các giá giá trị như sau:
- Disc: kiểu chỉ mục là dấu chấm tròn màu đen (đây là kiểu mặc định khi bạn tạo danh sách không có thứ tự)
- Circle: kiểu dấu chấm tròn màu trắng có viền màu đen
- Square: chỉ mục có biểu tượng ô vuông màu đen
- None: không hiện chỉ mục
3.3. Danh sách hai cấp
Danh sách hai cấp là khái niệm mở rộng từ khái niệm danh sách thông thường. Khi bạn có 1 danh sách, trong danh sách đó lại có 1 danh sách khác, thì đó là danh sách hai cấp.
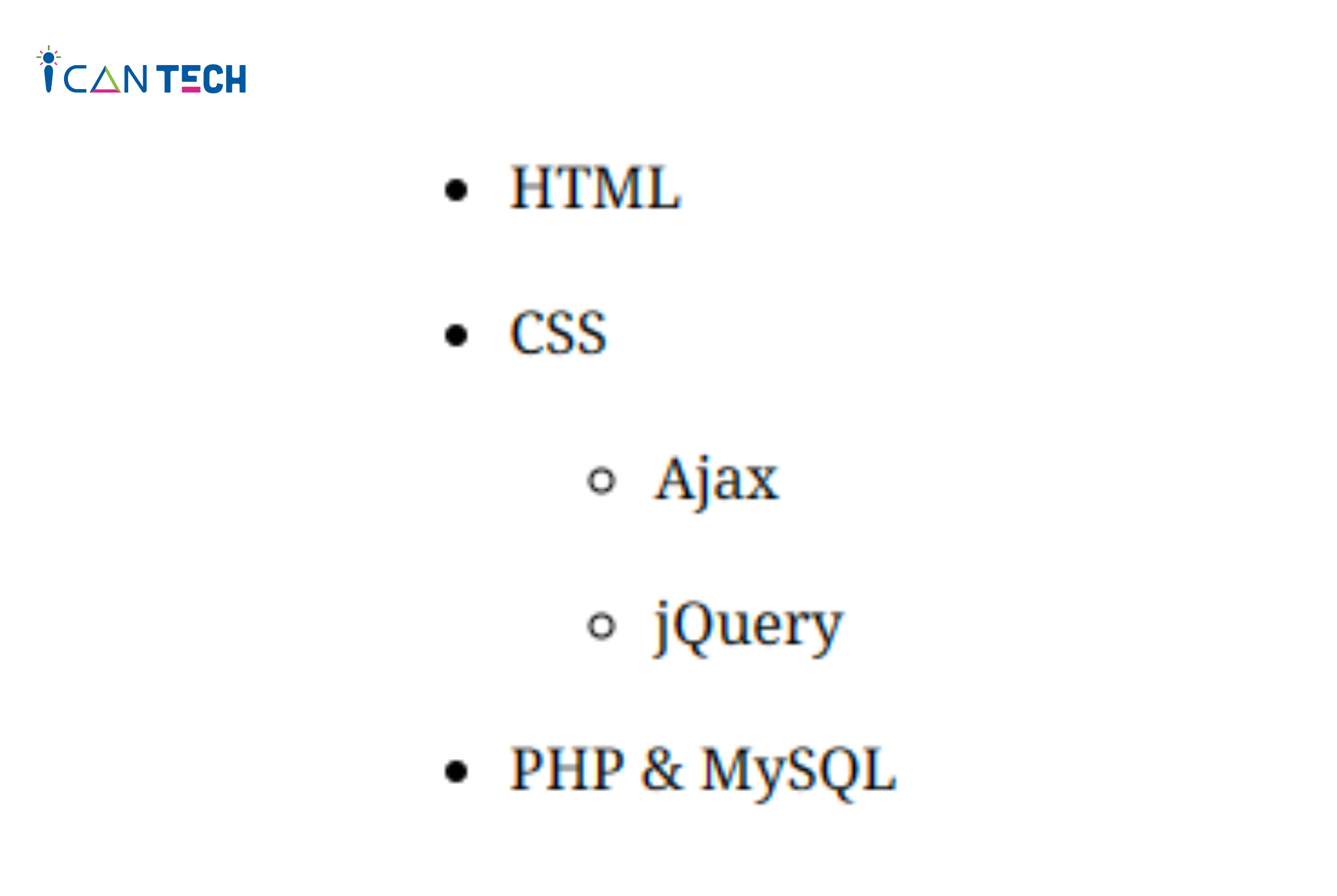
Bạn hãy quan sát ví dụ dưới đây về danh sách 2 cấp. Trong hình ảnh bạn có thể thấy chúng ta đang có 3 danh mục là HTML, CSS, PHP & MySQL. Trong danh mục CSS có chứa 2 danh mục là danh mục Ajax và danh mục JQuery. 
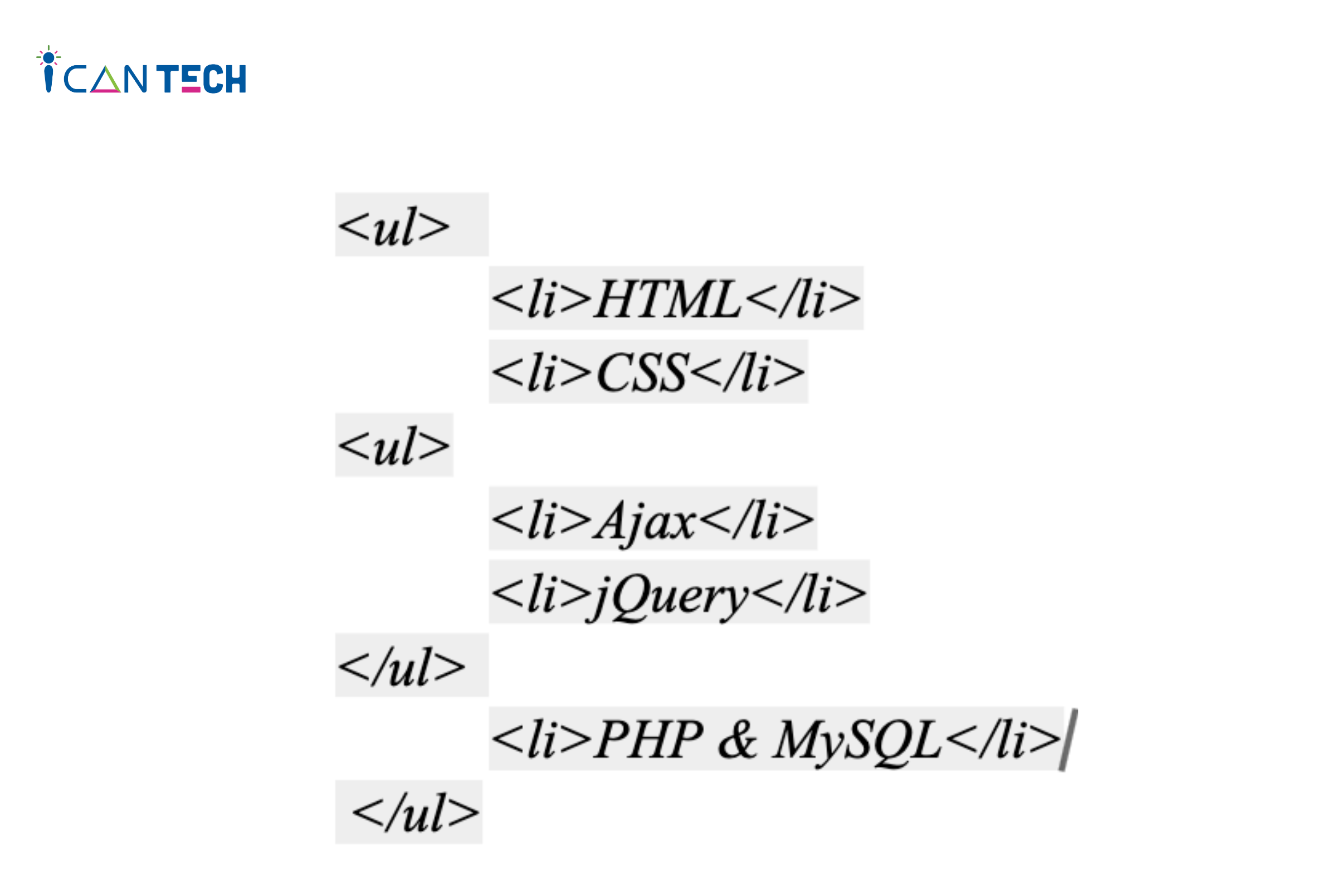
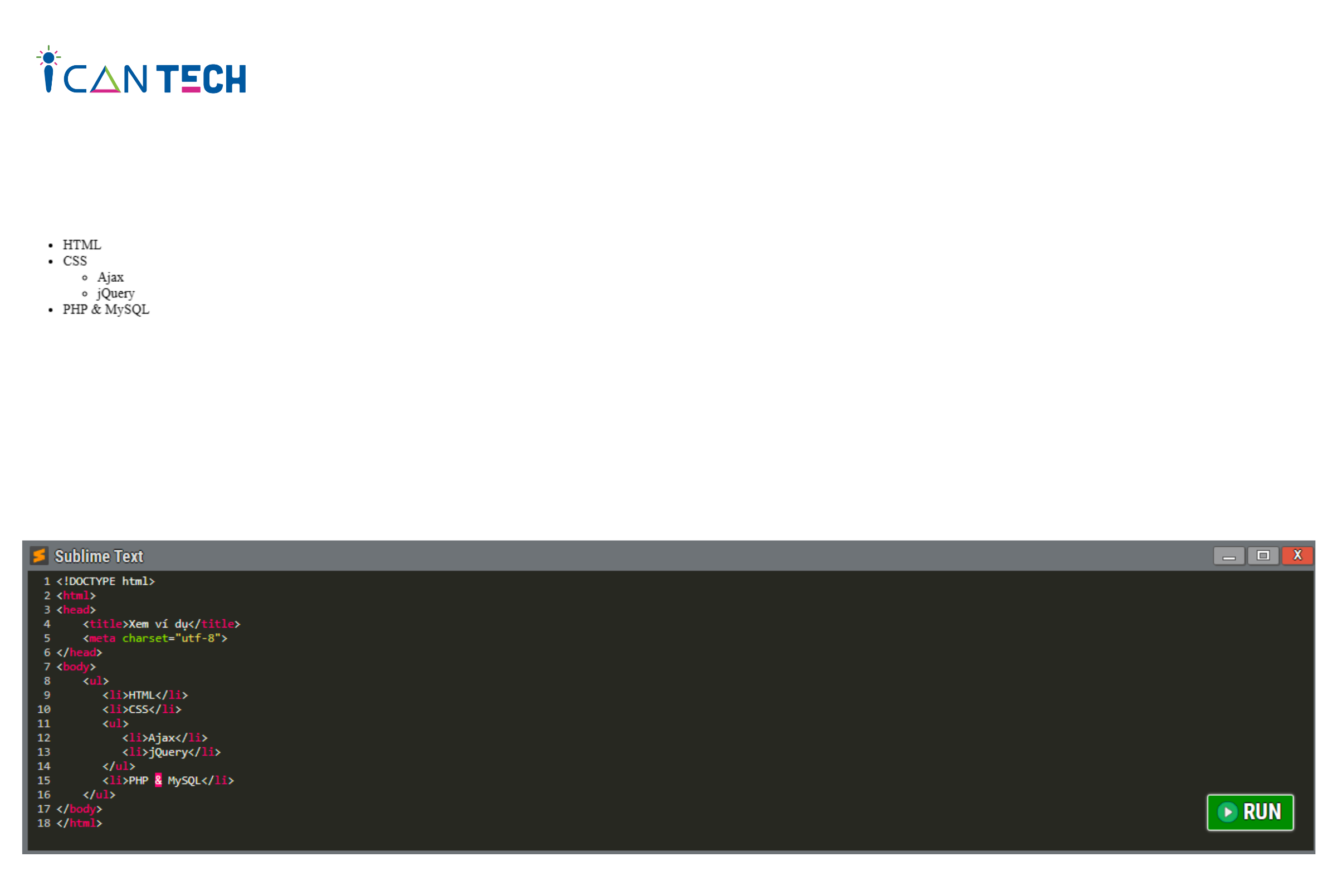
Để tạo được danh sách hai cấp thì bạn chỉ cần chèn cú pháp danh sách cấp hai nằm trong vị trí của danh sách cấp một. Ví dụ như sau:

Kết quả có được:

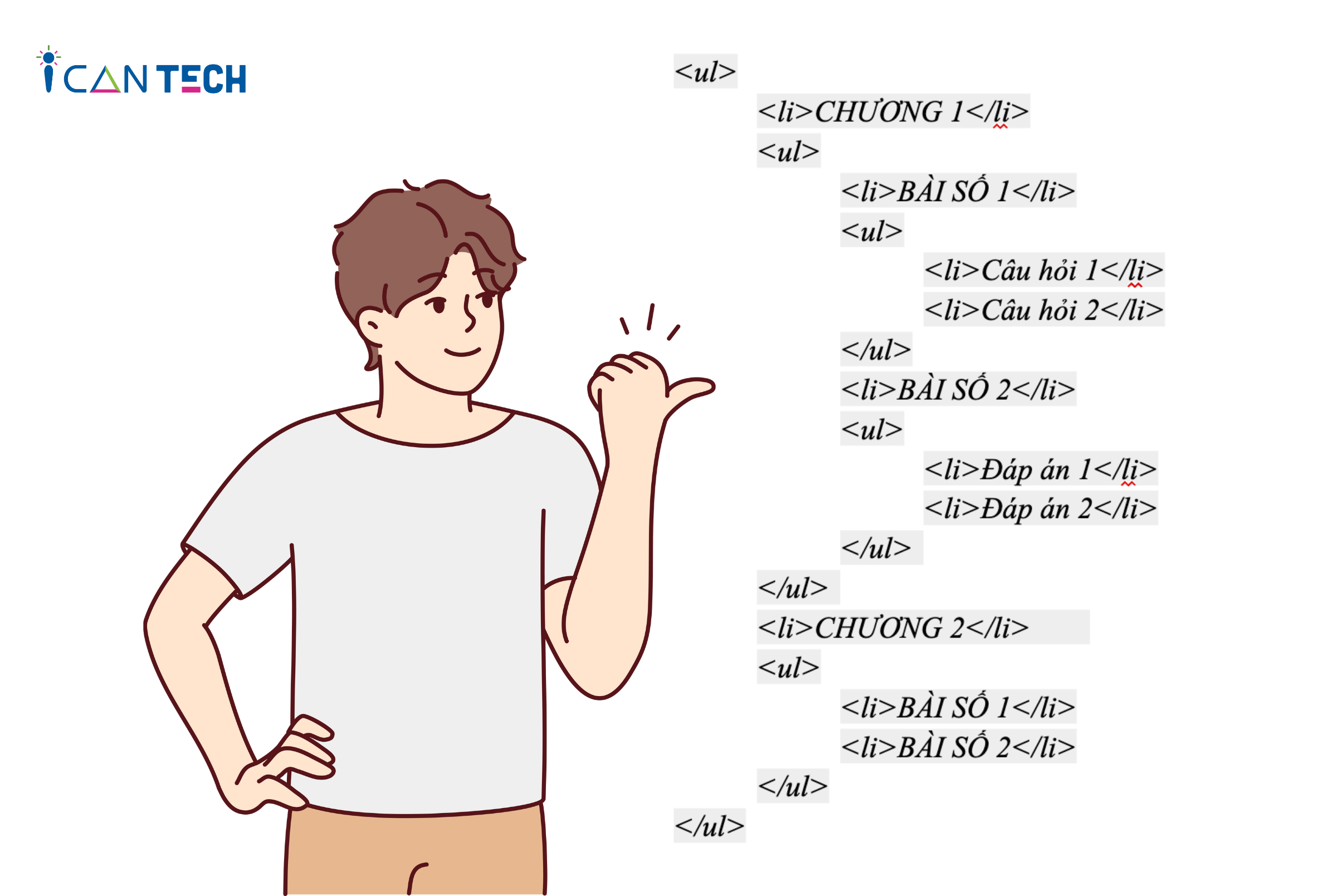
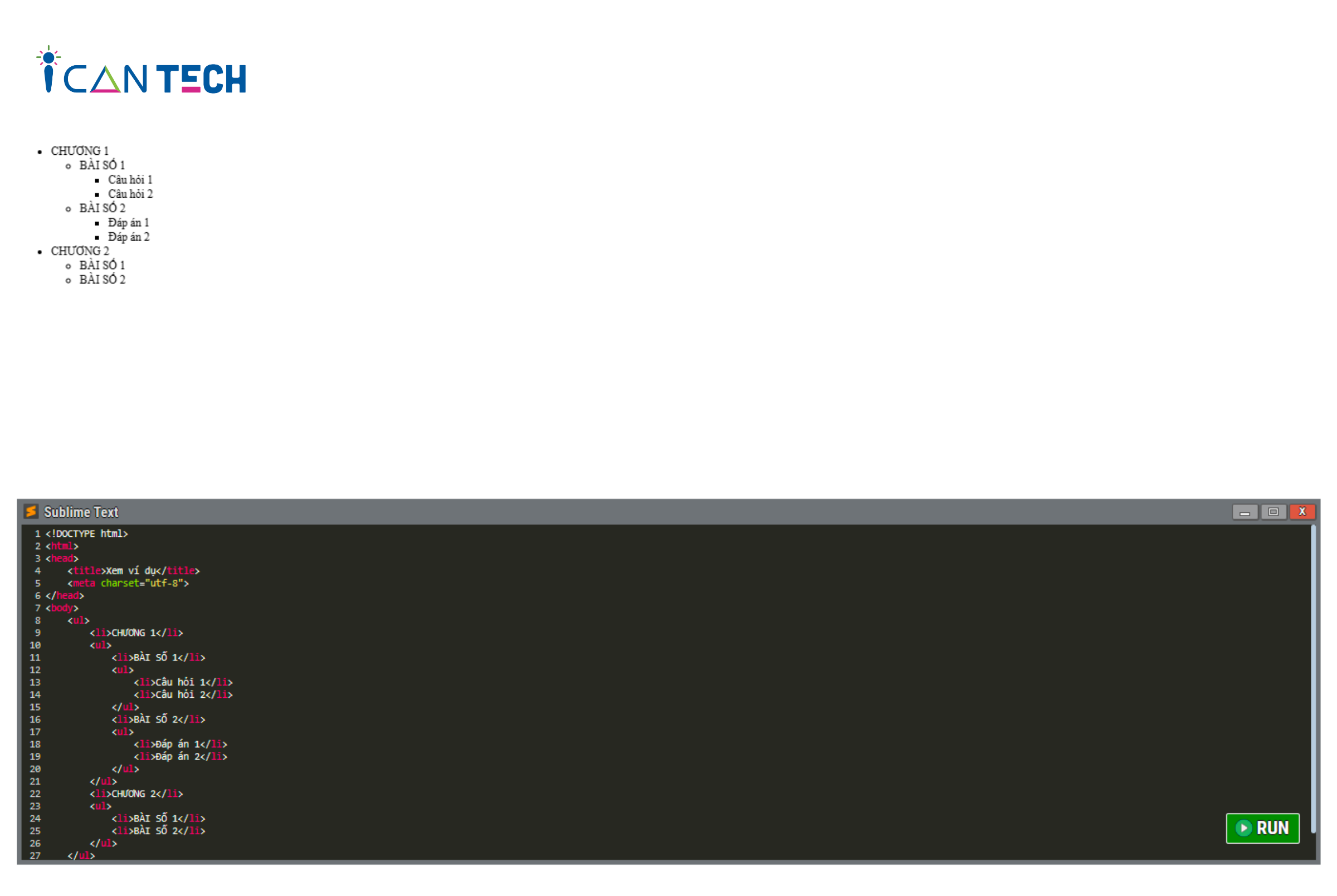
Tương tự với quy tắc tạo danh sách hai cấp, bạn có thể tự tạo ra danh sách nhiều cấp danh mục bằng thẻ ul li css. Ví dụ câu lệnh để tạo danh mục nhiều cấp như sau:

Kết quả sau khi thực hiện:

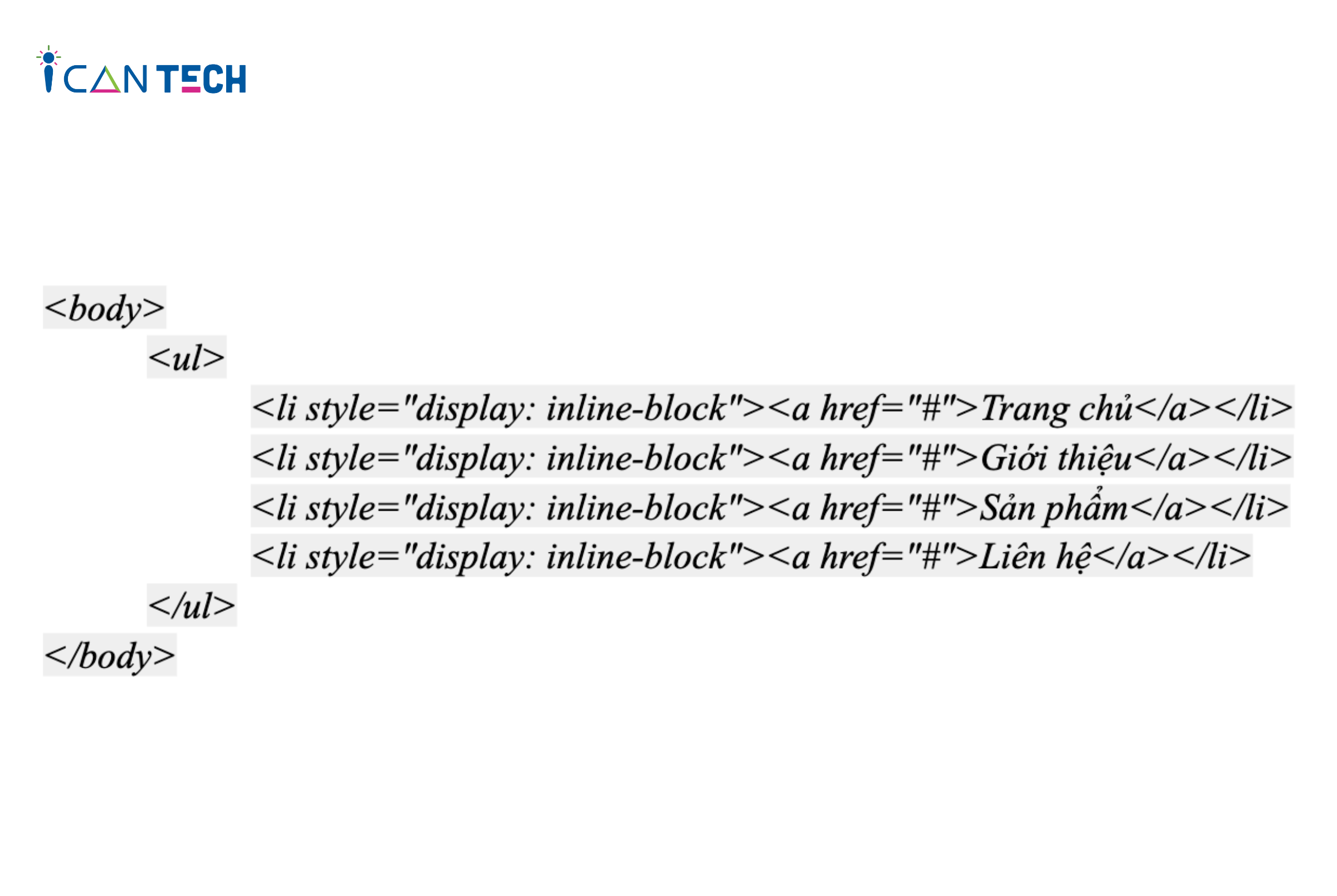
3.4. Danh sách nằm ngang
Để tạo 1 danh sách nằm ngang, bạn hãy thực hiện cú pháp như sau:

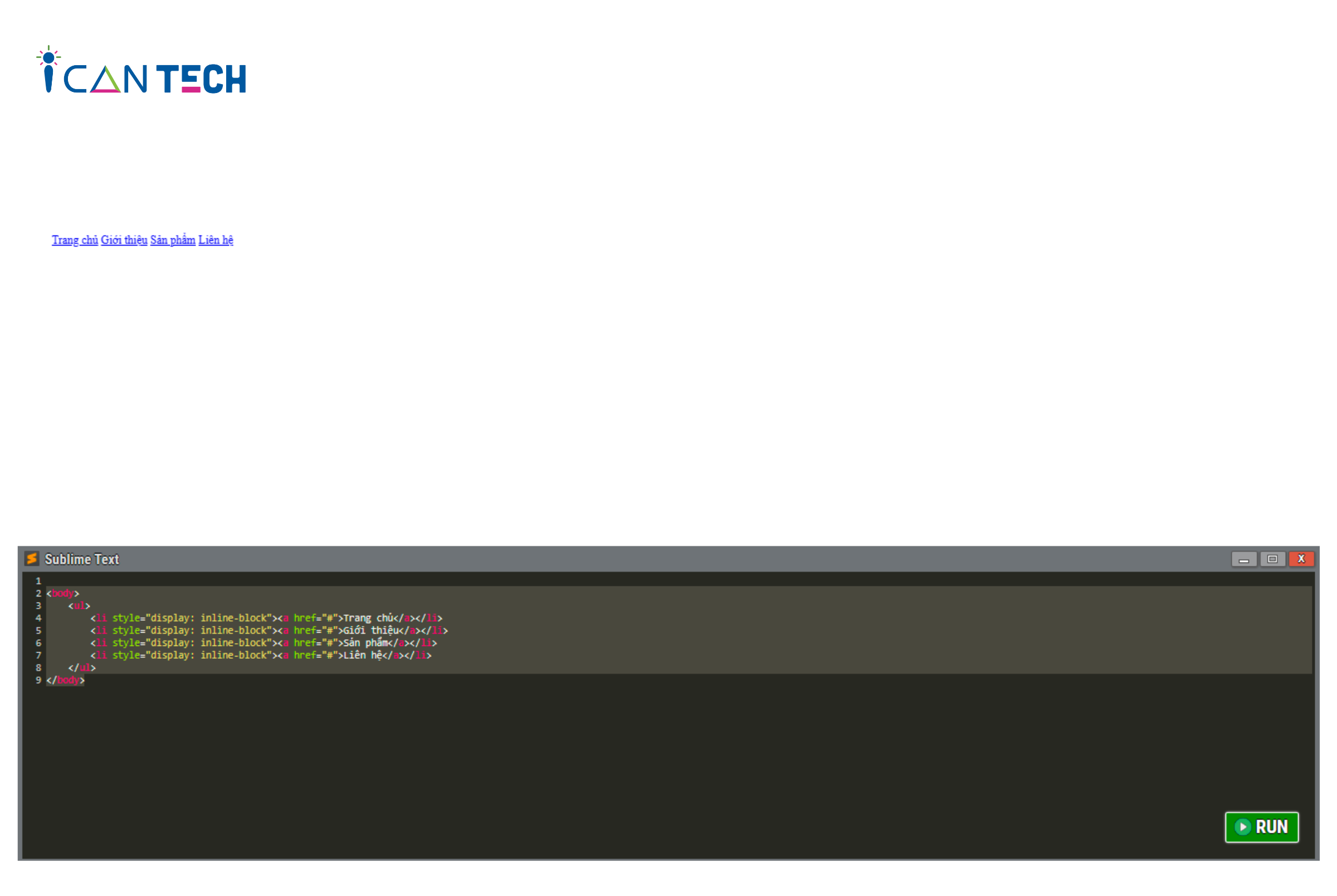
Kết quả thu được như sau:
4. Lời Kết
Như vậy chúng ta đã cùng nhau tìm hiểu về cách sử dụng thẻ ul li css để tạo danh sách. Chúng tôi rất mong rằng bài viết này sẽ giúp bạn có thêm kiến thức cũng như kinh nghiệm để áp dụng thẻ ul list style khi lập trình website.
Nguồn ảnh: ICANTECH.
Tags
Lập trình Web
