
Lập trình Web
1581
08/12/2023
Wireframe là gì? Hướng dẫn cách vẽ wireframe đơn giản
Wireframe là gì? Nếu bạn là 1 nhà thiết kế hoặc đang theo học thiết kế website, thuật ngữ wireframe chắc chắn đã quá quen thuộc với bạn. Nhưng wireframe website là gì và tại sao nó lại quan trọng trong quá trình thiết kế web như vậy. Trong bài viết này, ICANTECH sẽ cùng bạn tìm hiểu về wireframe, các loại wireframe bạn có thể sử dụng và cách vẽ wireframe cho dự án.
1. Wireframe là gì?
Wireframe là một bản vẽ đơn giản, thường là một bản phác thảo tĩnh, không có màu sắc và chỉ gồm các đường nét cơ bản. Bạn sử dụng wireframe để mô phỏng cấu trúc và bố cục của một trang web, ứng dụng hoặc sản phẩm số trước khi bắt đầu phát triển chi tiết về hình ảnh, màu sắc, và nội dung… Wireframe tập trung vào kiến trúc trang web, xác định kích thước, vị trí các thành phần cũng như đường dẫn giữa các trang. Hiểu đơn giản, wireframe đưa ra ý tưởng về chức năng của trang web trước khi xét đến các yếu tố như hình ảnh, nội dung hay cách phối màu.
Wireframe cho phép các nhà thiết kế web chuyên nghiệp phác thảo ý tưởng ban đầu về trang web, trước khi quá trình thiết kế thực sự bắt đầu.
2. Các loại Wireframe trong thiết kế web
Trong thiết kế web, Wireframe có nhiều loại khác nhau phụ thuộc vào mức độ chi tiết của chúng. Vậy các loại Wireframe website là gì, chúng ta hãy cùng tìm hiểu ngay sau đây!
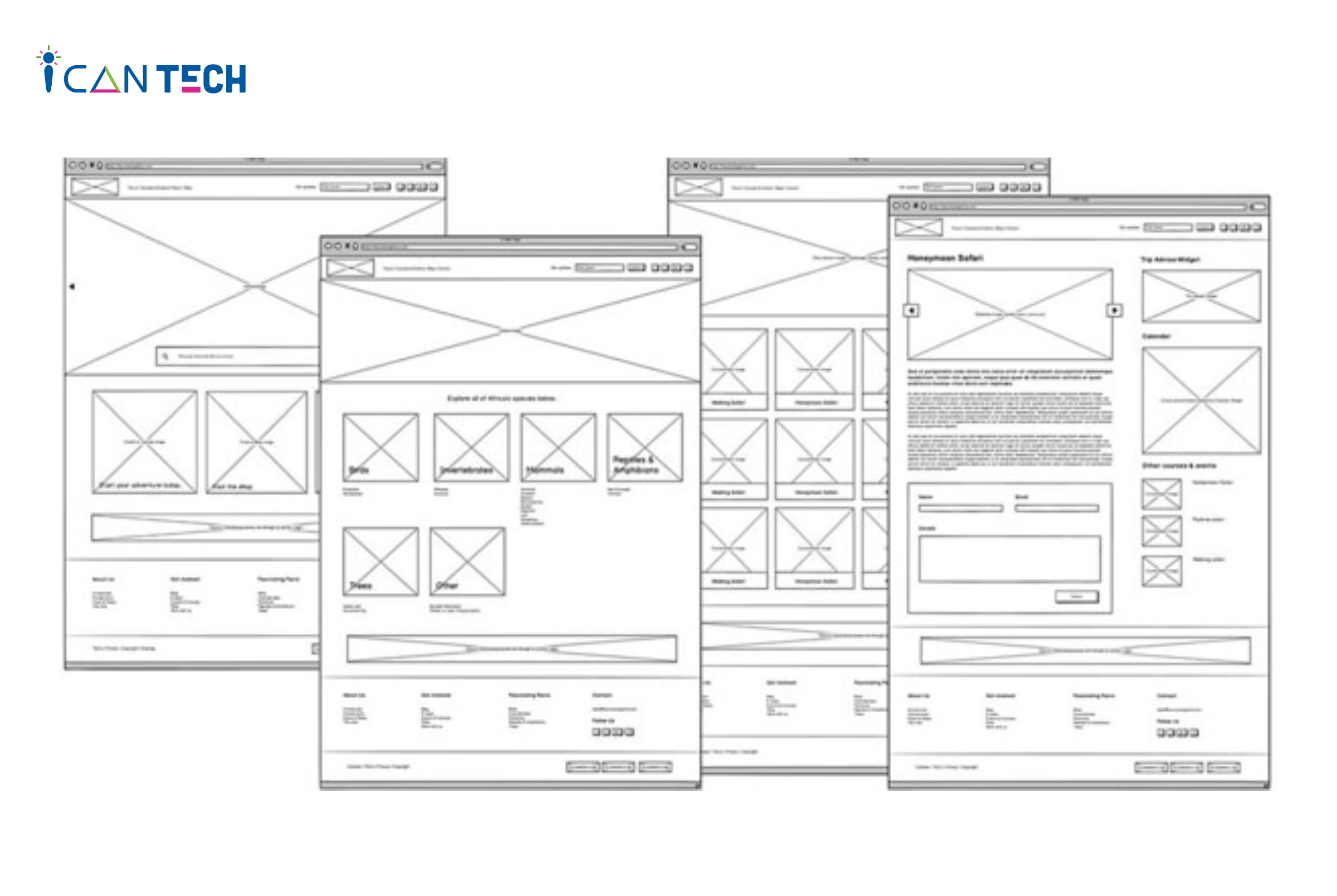
2.1. Wireframe có độ chính xác thấp
Wireframe có độ chính xác thấp là loại wireframe đơn giản nhất. Loại wireframe này được tạo ở giai đoạn đầu tiên của quá trình wireframe và thường được vẽ bằng tay, thay vì bằng công cụ kỹ thuật số.

Wireframe có độ chính xác thấp được so sánh giống như bộ xương của một trang web - tối giản và không có các yếu tố thiết kế. Mục đích của loại wireframe này là thể hiện luồng người dùng, xác định thứ bậc cũng như cấu trúc của các trang. Điều đó giống bản phác thảo sơ bộ của một trang web mà các nhà thiết kế dựa vào đó để xây dựng sau này.
2.2. Wireframe có độ chính xác trung bình
So với wireframe có độ chính xác thấp, wireframe có độ chính xác trung bình được cải tiến và nâng cấp hơn. Nó tập trung chủ yếu vào chức năng, cấu trúc trang và gần giống với thiết kế giao diện người dùng cuối.
Các wireframe có độ chính xác trung bình thường là sự tiếp nối của các wireframe có độ chính xác thấp, nhưng đây cũng có thể là bước đầu tiên trong quy trình tạo wireframe.

Loại wireframe này có thể được vẽ bằng tay hay các công cụ vẽ wireframe kỹ thuật số như Figma, Adobe XD, Sketch…
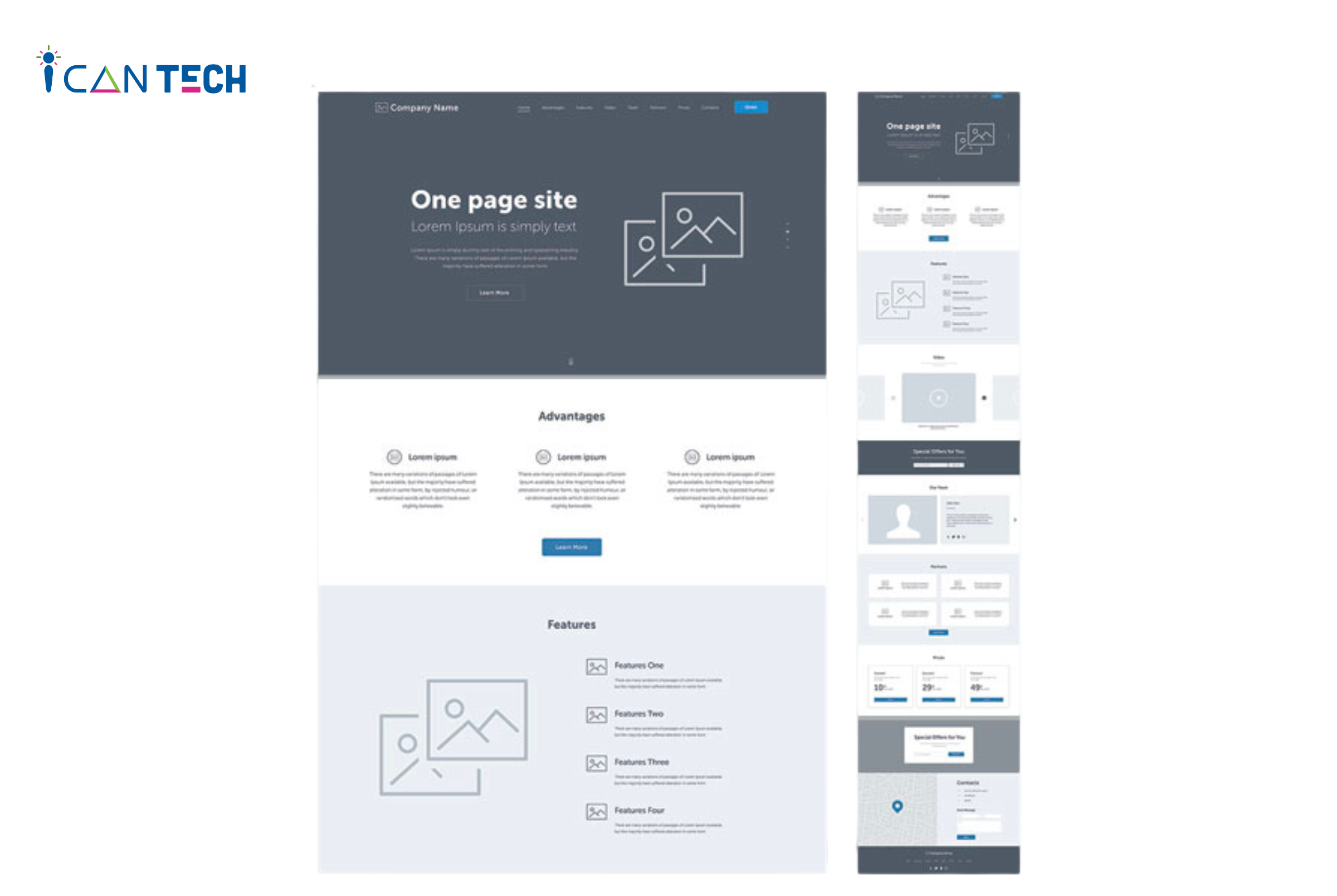
2.3. Wireframe có độ chính xác cao
Wireframe có độ chính xác cao là phiên bản gần đúng nhất với giao diện người dùng cuối. Loại wireframe này tập trung vào khả năng sử dụng và hiển thị chi tiết các thành phần của một trang web.
Trong wireframe có độ chính xác cao, các nhà thiết kế xác định các thành phần giao diện người dùng như hình ảnh, phông chữ, màu sắc, hình nền, và tất cả các yếu tố khác mà sản phẩm cuối cùng sẽ có. .
3. Cách vẽ wireframe cơ bản
Qua các phần trước, ICANTECH đã giúp bạn hiểu khái niệm wireframe là gì và chi tiết 3 loại wireframe. Tiếp theo, chúng tôi sẽ hướng dẫn bạn các bước trong cách vẽ wireframe cho dự án riêng của mình.
3.1. Xác định mục tiêu của trang web
Trước khi viết ra mô phỏng wireframe, bạn cần xác định rõ mục tiêu xây dựng trang web của mình. Đa số mục tiêu hướng đến là thu hút nhiều lưu lượng truy cập của người dùng nhiều nhất có thể.

Tuy nhiên, bạn hãy thử suy nghĩ xem bạn muốn người dùng sẽ nhìn thấy gì và làm gì khi đã thu hút được sự chú ý của họ. Với 1 trang web bán hàng, mục tiêu có thể là sản phẩm sẽ có nhiều lượt mua. Hay với 1 trang web giới thiệu, hãy hướng người dùng đến việc tải 1 ứng dụng về điện thoại. Dù mục tiêu của bạn là gì, hãy đảm bảo rằng thiết kế website của bạn được vẽ xung quanh mục tiêu đó cho đến trang web hoàn thiện.
3.2. Tìm hiểu luồng trải nghiệm của người dùng
Hiểu được wireframe là gì chắc hẳn bạn cũng biết wireframe giúp bạn xác định và đánh giá luồng trải nghiệm của người dùng. Từ đó, bạn có thể hiểu cách người dùng truy cập, tương tác với từng trang trên trang web của bạn. Trong bước này, bạn nên phác thảo từng khả năng mà người dùng có thể truy cập vào trang chủ website. Sau đó, bạn hãy chọn một số điểm chính để tạo luồng hành trình.
3.3. Xác định kích thước wireframe
Wireframe sẽ cần có kích thước khác nhau tùy thuộc vào kích thước màn hình mà bạn đang tạo ra. Giao diện sử dụng trên điện thoại, máy tính bảng, máy tính bàn, laptop sẽ có các kích thước khác nhau. Để có được số đo chính xác nhất cho wireframe của mình, bạn nên sử dụng số đo pixel thay vì inch hoặc point. Dưới đây là kích thước tiêu chuẩn cho từng loại giao diện màn hình để bạn tham khảo:
- Kích thước wireframe cho điện thoại di động: 1080px x 1920px (rộng x dài).
- Kích thước wireframe cho máy tính bảng:
Với máy tính bảng 8”: 800px x 1280px
Với máy tính bảng 10”: 1200px x 19200px - Kích thước wireframe cho máy tính bàn: 768px x 1366px
3.4. Bắt đầu thiết kế wireframe
Bây giờ là lúc bạn bắt đầu thực hiện thiết kế luồng người dùng trực quan trong wireframe. Nếu đang sử dụng giấy và bút, bạn nên sử dụng giấy chấm hoặc giấy lưới để giữ mọi thứ được thẳng hàng. Điều này cũng sẽ giúp bạn chuyển đổi phiên bản vật lý của wireframe thành bản sao kỹ thuật số dễ dàng hơn.
Trường hợp nếu bạn thực hiện cách vẽ wireframe trên nền tảng kỹ thuật số, hãy chọn một công cụ phù hợp nhất với nhu cầu về độ trung thực cho wireframe của bạn.
3.5. Xác định điểm chuyển đổi
Khi bạn đã có phác thảo wireframe, đã đến lúc bạn xác định chính xác từng bước trong cách thực hiện của người dùng. Không phải vì bạn đã vạch ra các bước mà người dùng nên thực hiện mà có nghĩa là chúng đủ trực quan để họ thực hiện theo. Ở giai đoạn này, bạn sẽ xác định các button, các liên kết, hình ảnh hoặc thành phần trên trang dẫn dắt người đọc thực hiện từng bước cho đến khi đạt được mục tiêu mà bạn đang hướng đến.
3.6. Loại bỏ các bước dư thừa
Wireframe là một quá trình lặp đi lặp lại, rất hiếm khi bạn chỉ cần thực hiện một lần phác thảo wireframe trong toàn bộ quá trình xây dựng website. Khi làm việc, bạn có thể nhận thấy một số chức năng hoặc liên kết trang web dư thừa. Bạn hãy loại bỏ chúng để tối ưu trải nghiệm người dùng.
Vậy là chúng ta đã cùng nhau tìm hiểu wireframe là gì, các loại wireframe và từng bước trong cách vẽ wireframe cơ bản. Wireframe là bước đầu tiên để bạn truyền đạt ý tưởng trang web của mình với người khác. Wireframe đóng vai trò quan trọng trong thiết kế web, nó cung cấp nền tảng cơ bản mà tại đó ai cũng có thể nhìn thấy và hiểu được.
Cảm ơn bạn đã đọc bài viết, nếu bạn đang quan tâm đến học lập trình thì hãy tham khảo ngay các khóa học lập trình dưới đây tại ICANTECH nhé
Nguồn ảnh: Tổng hợp Internet.
Tags
Lập trình Web
